SEO Checklist Overview
The first thing most people do when they see our checklist for the first time, is freak out.
Don’t do that!
It might look long, technical and overwhelming, but I promise you it’s not that bad. You should think about everything on this SEO checklist as incrementally beneficial. Try to get as many of them as you can, but don’t worry too much if you miss a few. We don’t know anyone that’s been able to do every single thing on this list, and that’s OK.
Download PDF version below and so you can keep track of everything over the next few days.
Get the ClickMinded SEO Checklist
Chapter 1: SEO Basics
First, let’s go over the mandatory seo tools and plugins you’ll need to increase your organic traffic for your webpage.
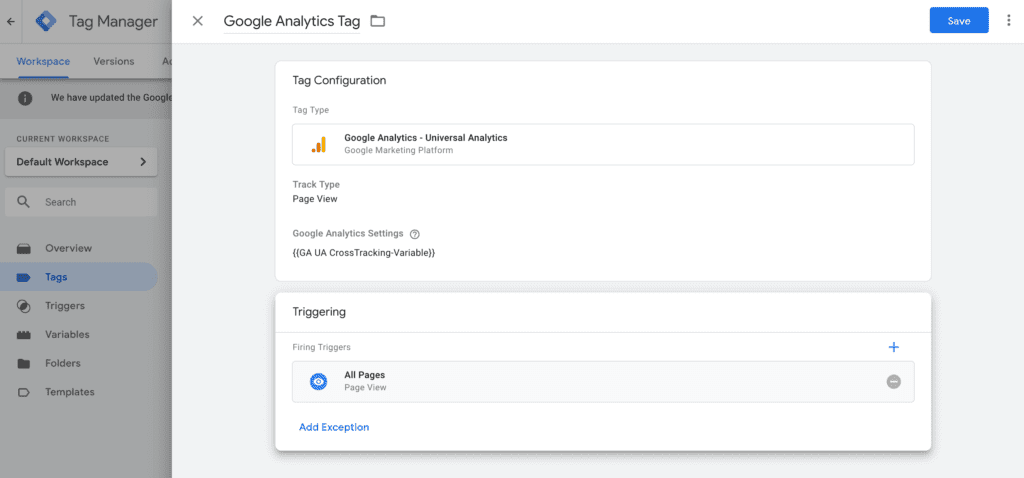
Set Up Google Tag Manager
Although it’s not strictly an SEO tool, Google Tag Manager (GTM) will make your life easier as a digital marketer.
With GTM, you can easily deploy code on your site—which you’ll need to set up the other tools on this checklist—without needing to learn how to code or contact a developer.

It’s really simple:
- Select the type of code you want to add (it includes some pre-built options like Google Analytics)
- Add code details (e.g. for Google Analytics, just add your tracking ID)
- Choose where to trigger the code.
Here are some resources to help you set up Google Tag Manager:
- Google Tag Manager
- How to Install Google Tag Manager in WordPress
- How to Install Google Tag Manager in Shopify
- How to Install Google Tag Manager in Squarespace
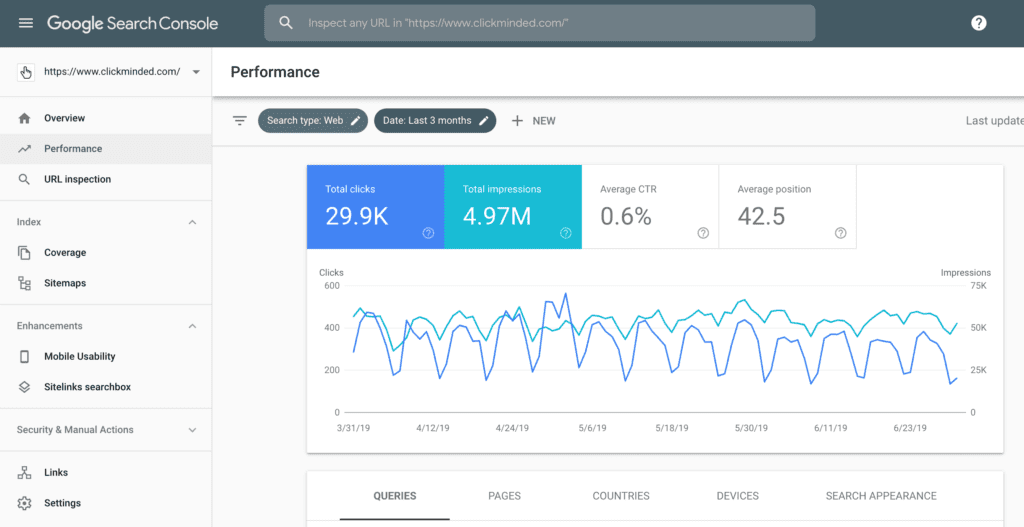
Set Up Google Search Console
Search Console is a free tool provided by Google to website owners and SEOs.
You will get a ton of useful data about your search engine rankings and traffic and helpful tools:
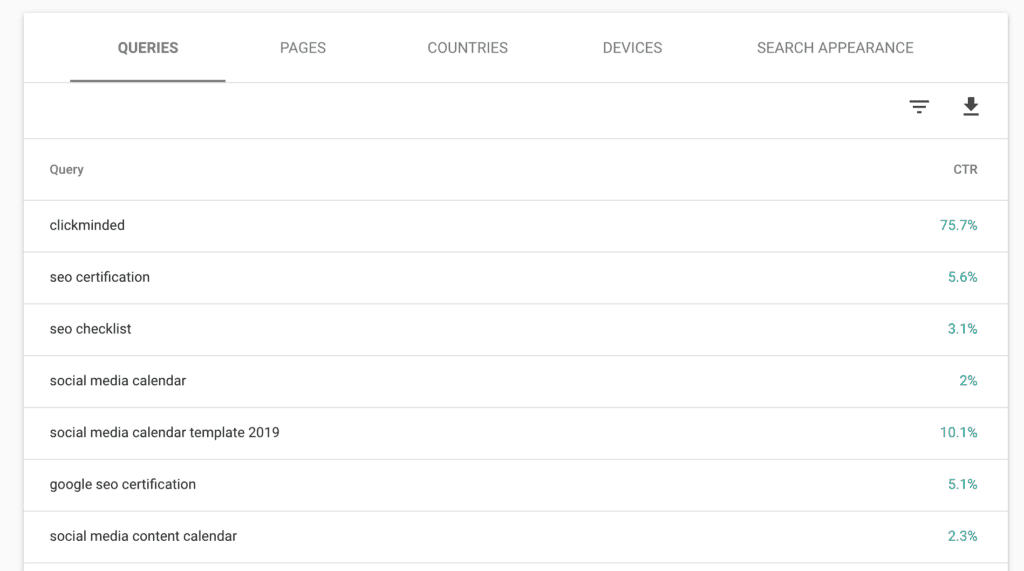
- Discover which keywords and web pages give you the most clicks
- Check ranking factors and get keyword ideas
- Submit a sitemap or ask for recrawls

Plus, Search Console is how you get communications from Google about:
- Website errors (mobile-friendliness, indexation, etc)
- Manual penalties
Search console is a must for anyone doing SEO for Google (basically everyone).
Here are some resources to help you set up Google Search Console:
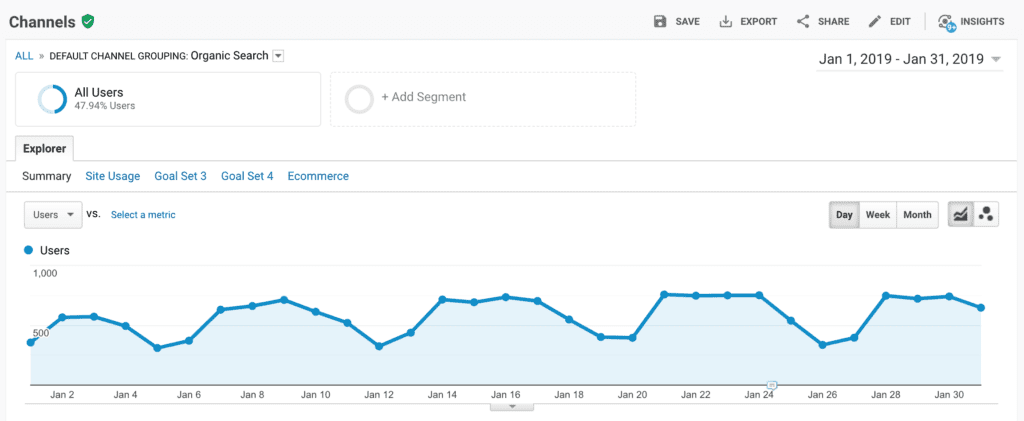
Set Up Google Analytics
Google Analytics is how you’ll link your SEO efforts to your bottom line.

For SEO, you’ll be able to track things like:
- How much traffic you’re getting from search engines
- Which pages are getting the most organic traffic
- What’s the bounce rate of organic traffic
- How much revenue you’re getting from organic traffic
Plus, you can connect Google Search Console to Google Analytics and perform analysis that mixes both data sources.
Here are some resources to help you set up Google Analytics:
- Google Analytics
- How to Add the Google Analytics to Your WordPress Site
- How to Add the Google Analytics to Your Shopify Site
- How to Add the Google Analytics to Your Squarespace Site
- Configuring Search Console data in Google Analytics
Using WordPress? Install Yoast SEO
Yoast SEO is a WordPress plugin that makes it incredibly easy for you to create SEO-friendly content.
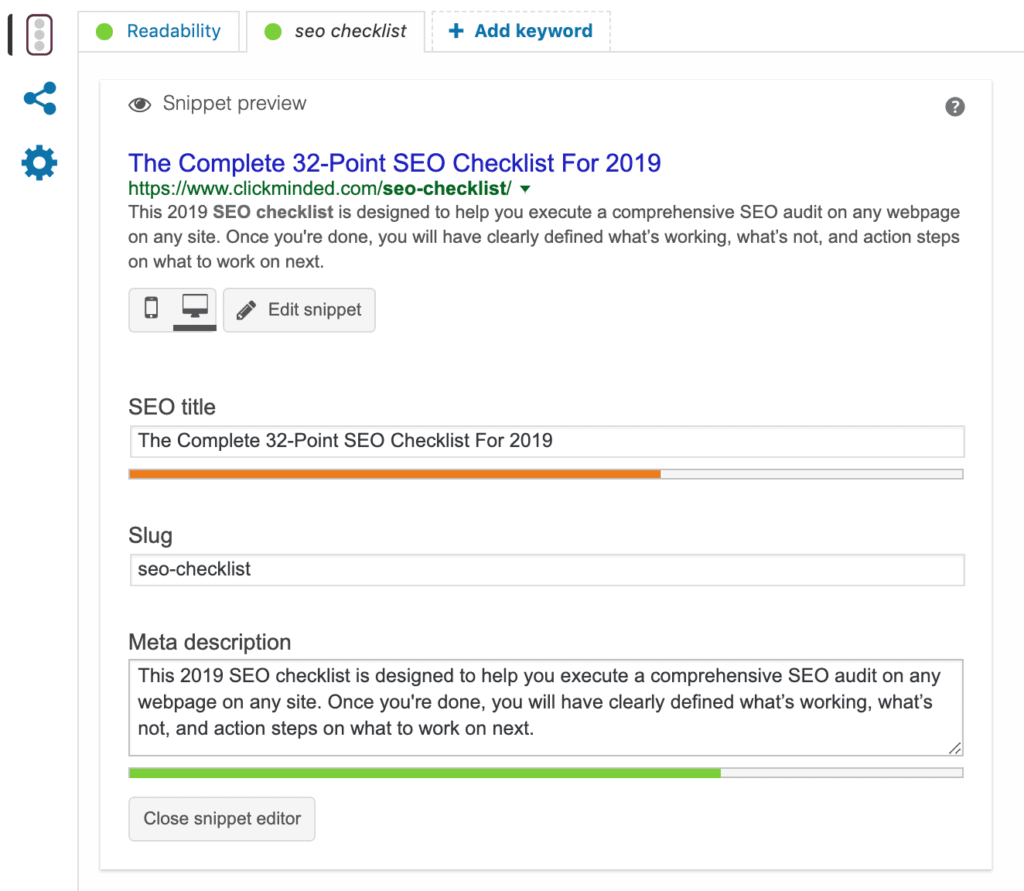
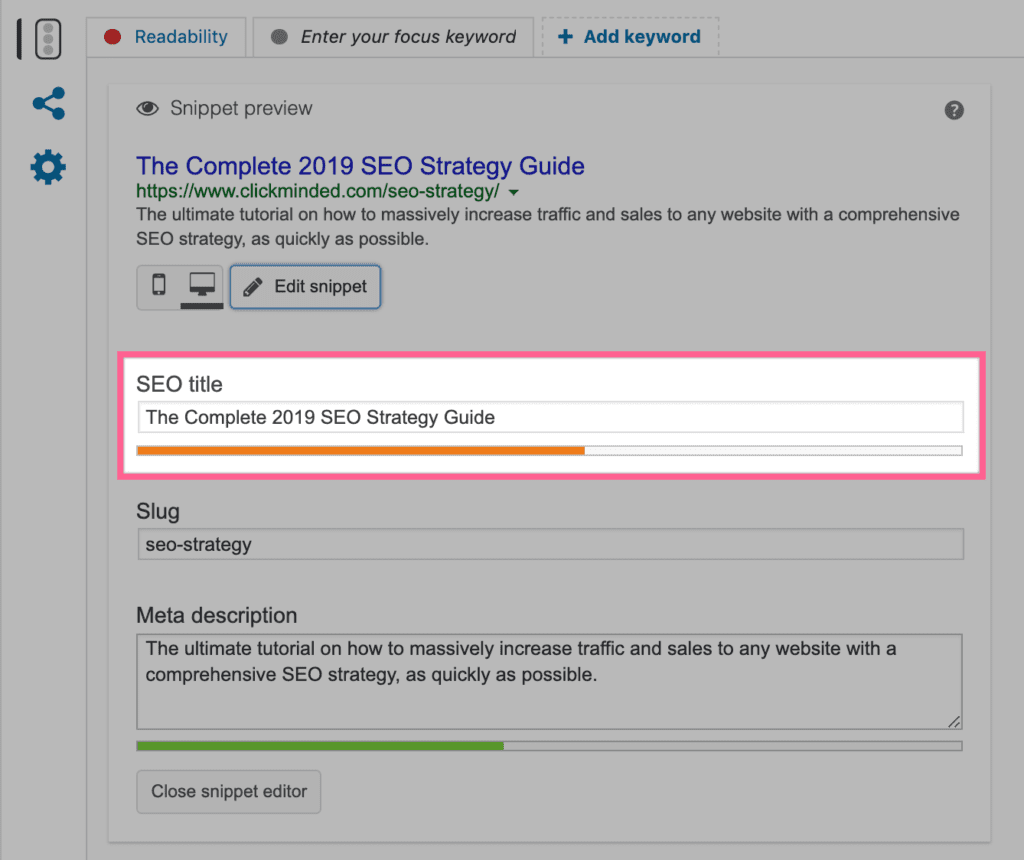
Most of the time, you’ll use Yoast to update your pages’ titles, meta descriptions, and slugs.

But Yoast also takes care of things like canonical tags, noindex tags, and sitemaps for you.
ProTip: Yoast includes a simple content analysis with improvement recommendations. A lot of beginners stress out too much about this—I recommend not paying attention to it at all.
Here are some resources to help you set up Yoast SEO:
- Yoast SEO
- How to Install and Setup WordPress SEO Plugin by Yoast
- WordPress SEO Checklist: SEO Tips to Take Your Site to The Next Level
Chapter 2: Keyword Research Checklist
Keyword research is the process of discovering keyword opportunities that can generate massive traffic and sales for your business. You have to get this right even before you start working on optimizing your site.
Understand Searcher Intent
This is fundamental to getting a positive ROI for your business from SEO.
If you want to provide answers to people’s questions, you need to begin by understanding what people are searching for.
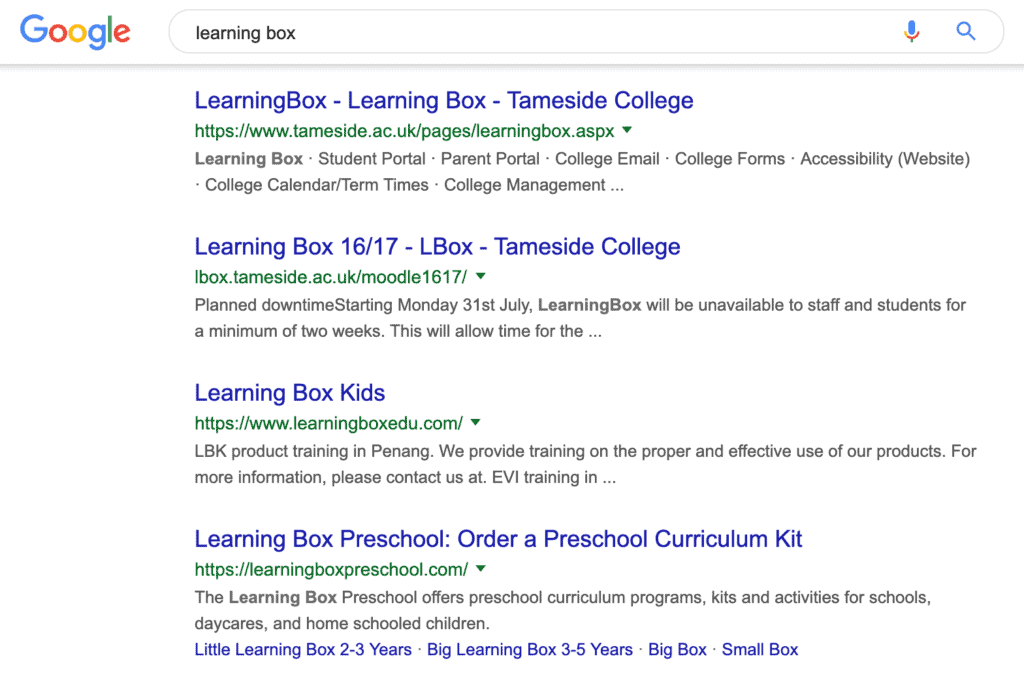
For example, let’s say you run a website (there are plenty of free website builders you could use) for a boxing gym, and the keyword “learning box” is searched for 8,100 times per month.
It seems like a great opportunity to attract people who want to learn how to box, right?
Wrong.

If you didn’t understand the intent behind “learning box”, you would’ve wasted any time and resources trying to rank your boxing gym website for that keyword.
To learn more about the searcher intent behind a keyword, just Google it and check out the results that show up.
Here’s a resource to help you understand searcher intent:
Understand How Keywords Fit into Your Sales Funnel
Not all keywords will have the same value to your business.
Some keywords will attract more traffic, but others will be more likely to convert users. Use keywords wisely, while looking for a healthy balance.
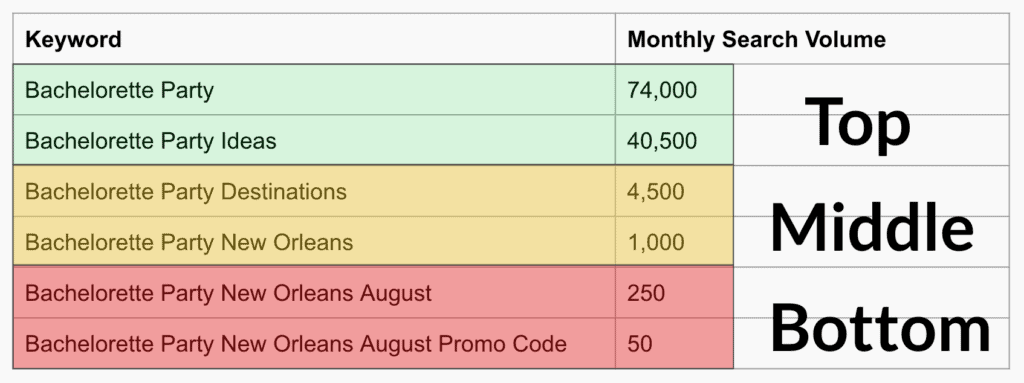
Here’s how you might map some keywords against the sales funnel of a website for bachelorette parties.

If you didn’t do this, you might be tempted to dismiss some keywords with lower search volumes if you don’t realize that they are more likely to convert visitors into customers.
Here are some resources to help you understand keywords and the sales funnel:
Understand Search Volumes
This is a topic of a lot of debate between SEOs and SEO software tools.
To prepare your keyword strategy, you’ll often use search volumes as one of the main metrics to prioritize new content ideas and optimize your site.
What you’ll find in most keyword research tools represents an estimate of the monthly search volume—i.e. how many times a certain keyword is searched for each month.
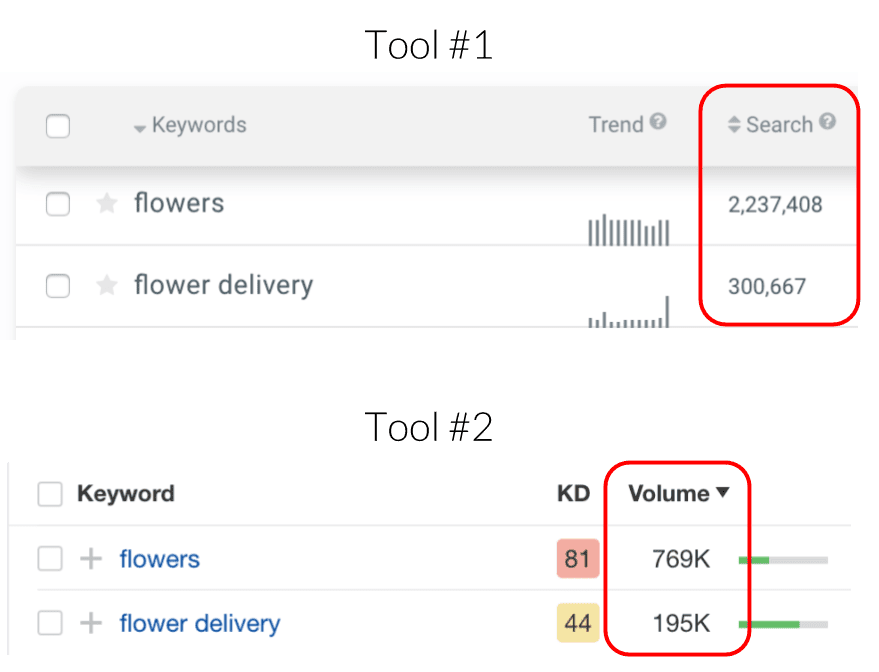
The problem is, search volumes will vary depending on the tool you use:

The trick is to not spend ANY time trying to figure out which figure is correct (different tools will have different sources of data).
Instead, think of search volumes as relative metrics instead of absolute.
From the data above, you could conclude that “flowers” is 4 to 7 times more popular than “flower delivery”.
Just pick a keyword research tool you like and don’t take the search volume numbers literally.
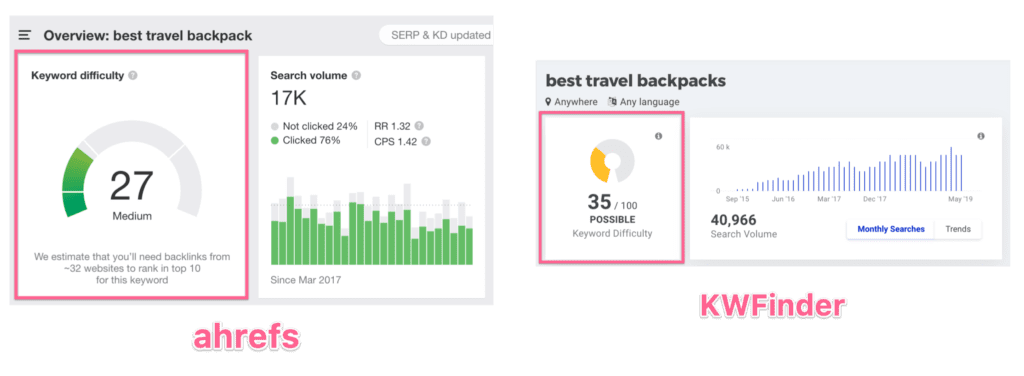
Understand Keyword Difficulty
If you find a keyword that’s relevant to your business, the next step is to figure out if you can compete for its traffic.
Not all keywords will be as easy (or difficult) to rank for.
Most keyword research tools (except for Google’s Keyword Planner) include a metric for how difficult it will be to rank for a certain keyword.

Each tool has its own way of calculating this—so stick to one tool when comparing difficulty between keywords.
Higher difficulty means that you will need to work harder to rank for that keyword—this means writing better content than competitors, building more links, fixing technical issues, and everything else included in this checklist.
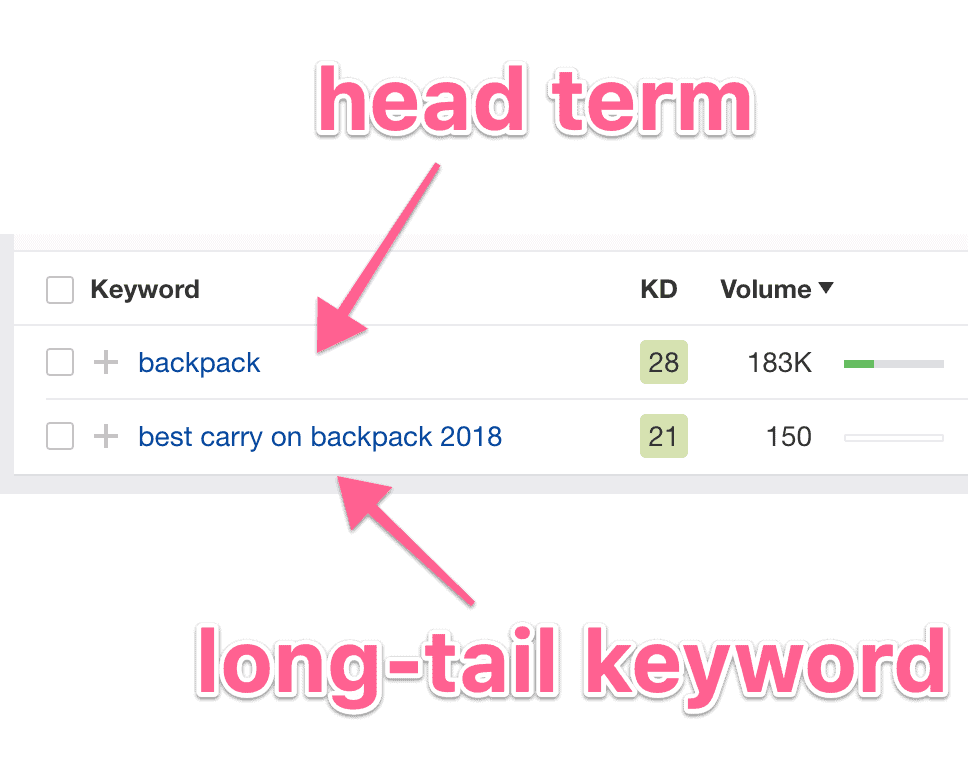
Understand Head Terms vs Long Tail Keywords
You’ll soon realize SEOs talk a lot about head terms vs long-tail keywords.
Head terms are keywords that:
- Have a high search volume
- Are generally very competitive (aka have a high difficulty score)
- Are very broad—closer to the top of the funnel
Long-tail keywords are the opposite of head terms, they:
- Have a low search volume compared to head terms
- Are relatively easier to rank for (aka have a low difficulty score)
- Are very specific—closer to the bottom of the funnel

It’s hard to tell what someone searching for the keyword “backpack” is looking for—it might be anything from the picture of a backpack to a backpackers’ hostel.
- If you rank for “backpack”, you will attract a lot of traffic to your site, but those visitors will have a wide variety of intents, many of which might not align with what your business offers.
On the other hand, someone searching for “best carry on backpack 2018” is definitely in a consideration/buying mindset.
- If you rank for “best carry on backpack 2018” on search engines, you will attract a lot less traffic but those visitors are much more likely to convert into customers.
ProTip: a single page can rank for hundreds of different keywords, so a page on your site could rank for both head terms and long-tail keywords.
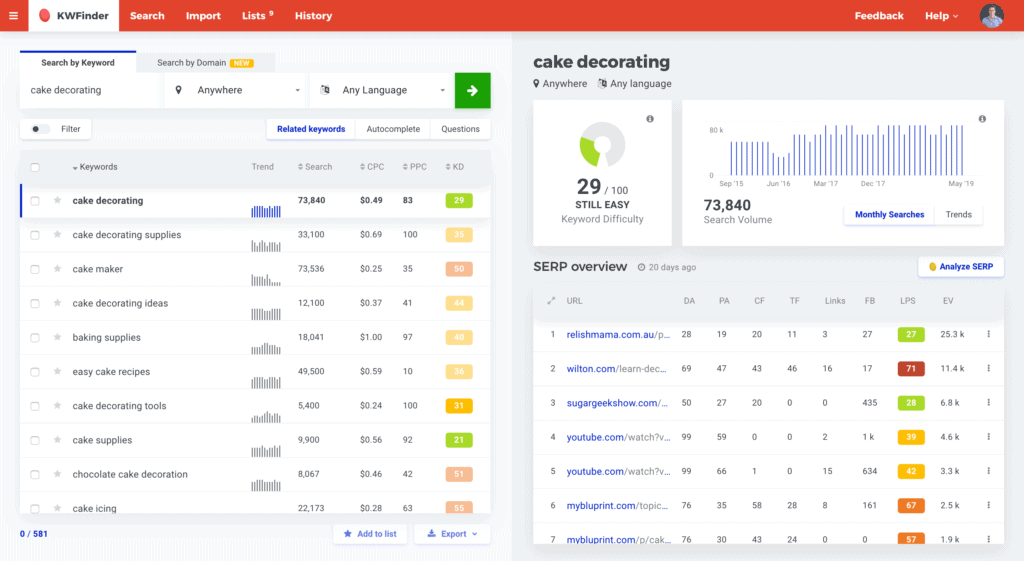
Use a Keyword Research Tool
For years, SEOs relied on Google’s Keyword Planner to perform keyword research—it was the tool I recommended for years.
For several reasons, I now recommend using third-party tools (and experts agree).
My favorite one is KWFinder (affiliate link) for its friendly user interface (although I also recommend ahrefs).

Both of these tools offer similar features that let you discover valuable keywords:
- Search volumes, seasonality, historical, keyword difficulty, keyword competitors
- Related keywords, autocomplete/search suggestions (what happens when you start typing something in Google), questions
- Find out which keywords your competitors are ranking for
Here are some resources to help you perform keyword research like a pro:
Chapter 3: On-Page SEO Checklist
Search engines can’t understand content as easily as humans… yet. On-page optimization is everything you do to help search engines understand that your content is a relevant answer to people’s search queries. Here’s how to do that
Include Your Target Keyword in the URL
The very first thing that Google sees on your website is the URL. Search engines crawl your URL even before the content of your page. By putting keywords in your URL, you are signaling Google about the type of information your page will give to searchers.
This is the first thing Google sees—even before the content of your page.
When you include your keyword in the URL, you’re sending Google a signal of what your page is about.
If you are creating a page about red running shoes, a good example would be to use: www.yourwebsite.com/red-running-shoes.
A bad example would be something like www.yourwebsite.com/post/2981-1, which doesn’t give us (or search engines) any clue of what the page is about.
Warning: There are very serious consequences to changing a URL that already has authority. Don’t do this if your page already has links!
Keep Your URLs Short
It can be tempting to stuff your URLs with as many keywords as possible—avoid this!
Research has shown that shorter URLs tend to rank higher than long ones.
- Good example: www.yourwebsite.com/red-running-shoes
- Bad Example: www.yourwebsite.com/cheap-red-running-shoes-nike-shoes-discount
Here’s a helpful article on how to optimize your URLs:
Add Your Keyword to Your Title Tag
Title tags are still one of the most powerful important elements of on-page SEO.
The title tag is what people will see when they search on Google.

That’s why you should include your target keyword in the title tag.
If you use WordPress, you can edit your easily edit your page title with the Yoast SEO plugin.

In general, try to include your keyword closer to the beginning of the sentence and keep the entire title under 52 characters.
Here are some resources to help you optimize your title tags:
Optimize Your Title for Organic CTR
If more people click on your page vs other websites on the SERPs, it gives Google algorithm an indication that your page might be a better answer to people’s questions than those other sites.
This is called organic clickthrough rate (CTR): the percentage of people who click on your page divided by everyone who sees it.
That’s why it’s not enough to just include the keyword in there.
Your title tag needs to be eye-catching and entice searchers to click on it.
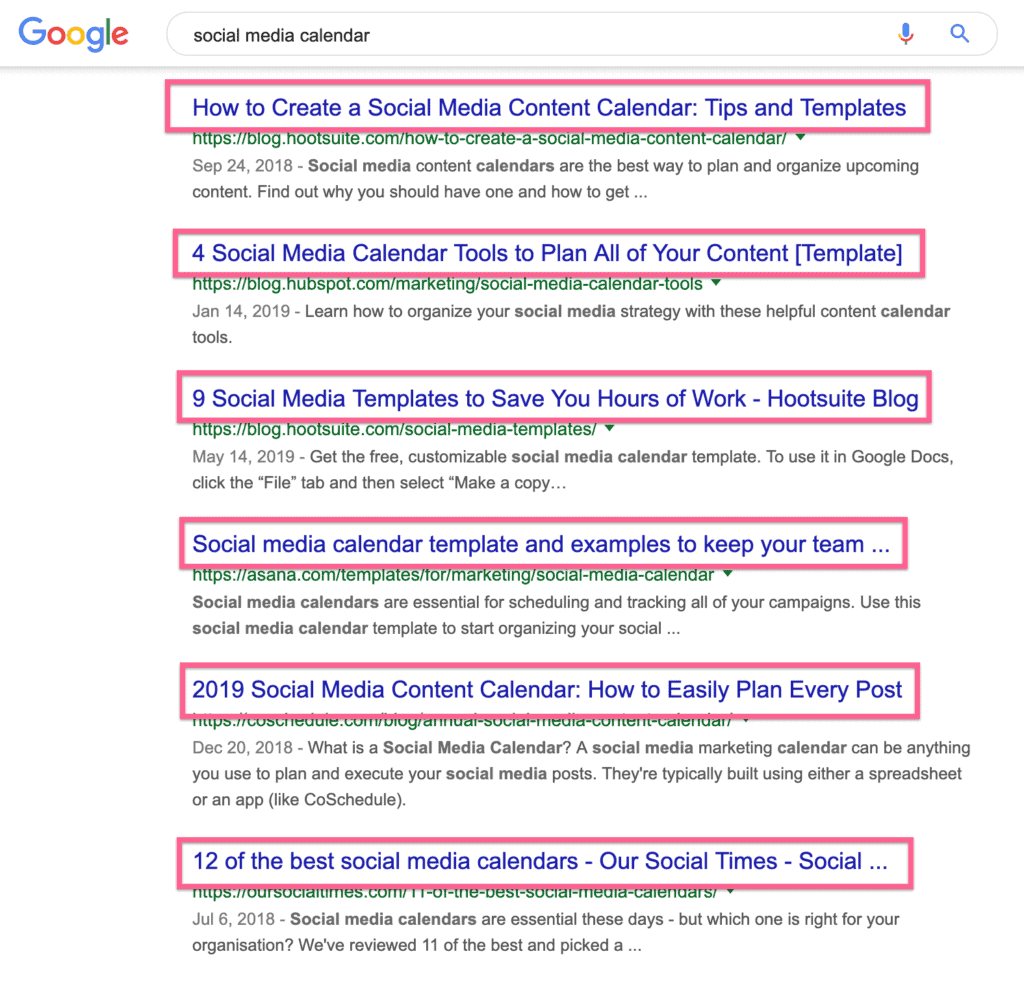
A good idea when crafting your title is to look at what your competitors are doing…

…and come up with something better. Some best practices include:
- Use an active voice
- Write in the second person
- Use power words
- Use numbers, brackets, or parentheses
- Include the date (month or year)
Use Google Search Console to find and track the CTR of your pages for specific keywords.

Here are some resources to help you increase the CTR of your title tags:
- CoSchedule’s Headline Analyzer
- How To Optimize Your Website’s HTML Title Tag For More Traffic
- 401+ Ridiculously Useful Power Words To Increase Conversions
Add Your Keyword to Your Meta Description and Make it Compelling
The content of the meta description is no longer used by search engines as a ranking signal.
However, writing a compelling meta description and including your keyword in it can help with your CTR.
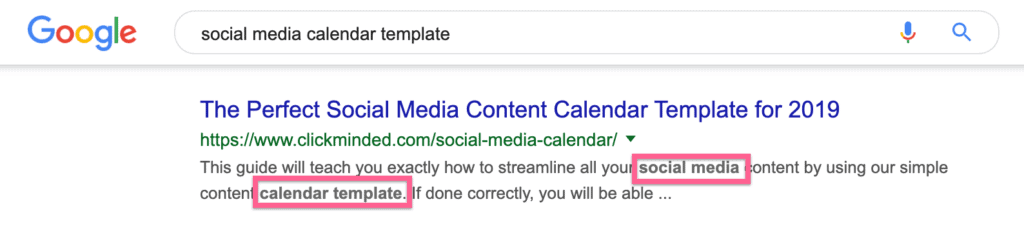
Plus, Google highlights the keyword the user searched if it’s included in the meta description.

Here are some resources to help you optimize your meta descriptions:
- Meta Description Tag: Optimizing Your CTR for More Clicks & More Traffic
- This is a helpful article about meta descriptions
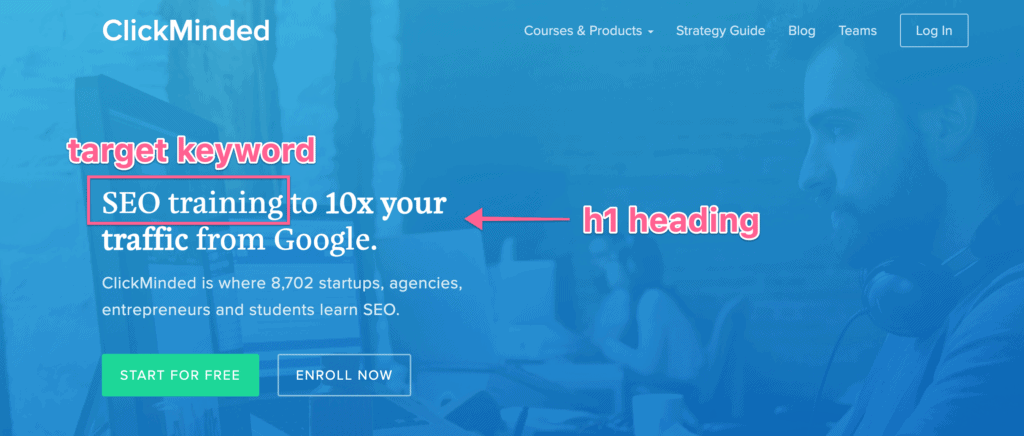
Add Your Keyword to Your H1 Tag, and Make Sure to Only Use One
Even though the value of the H2, H3,…, H6 tags for SEO is debatable, it is still generally a good idea to include your primary keyword in your H1 tag.

Make sure there is only one H1 on the entire page and that it appears before any other heading tag.
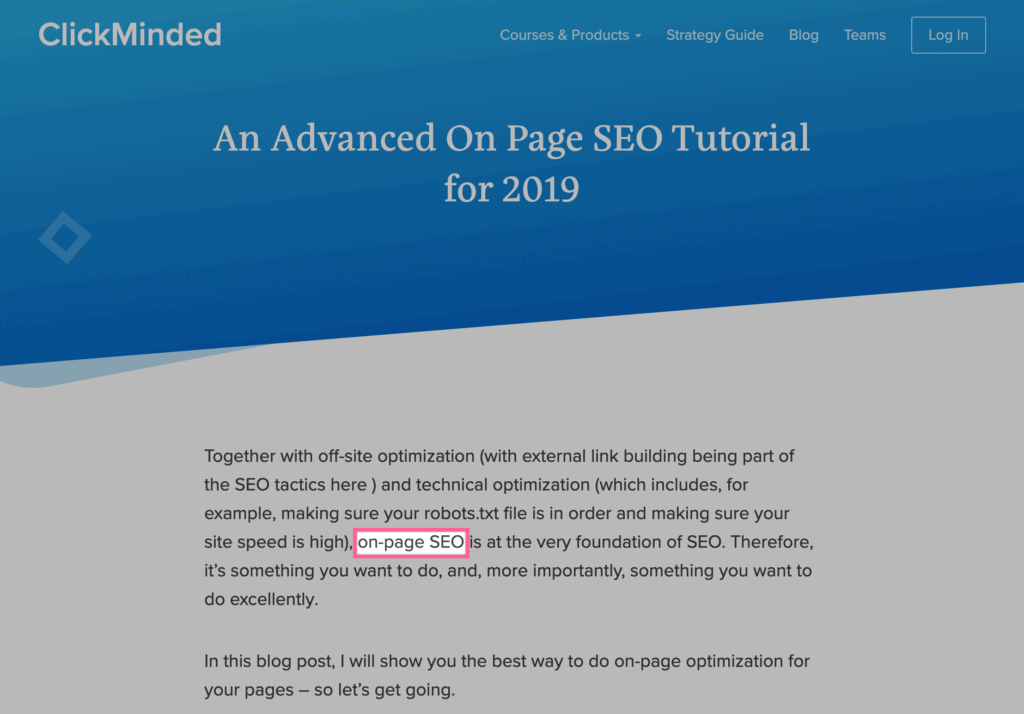
Include Your Keyword in the Body of the Page
Use your keyword at least 3 times in the body of your page, and try to do it once close to the top of the page.
You can see how we did that for our on-page optimization tutorial, which we’re optimizing for the term “on-page seo”.

Plus, make sure to have at least 100 words on each URL (minimum – the more the better).
You can still rank with fewer words, and you don’t ever want to put unnecessary text on your site, but I recommend not creating a new page unless you have roughly ~100 words worth of content (500+ is ideal).
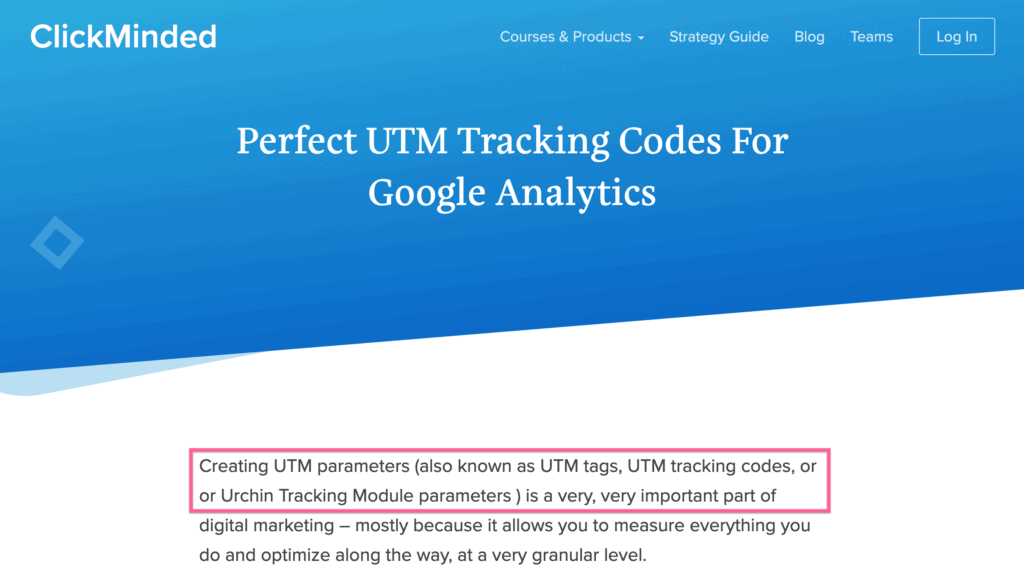
Use Synonyms in your Copy
Search engines are becoming better at understanding human language.
This means you can use more natural language and still stay relevant to the target keywords you are trying to rank for.
Check out how we use synonyms in our UTM tracking tutorial.

Synonyms are great, and using natural language that’s influenced by keyword research (rather than just pure keywords) is highly encouraged.
If you want to learn more about synonyms in SEO, check out the article below:
Use Latent Semantic Indexing (LSI) Keywords in Your Copy
Latent semantic indexing, or LSI, is a method used to determine context.
For example, some LSI keywords for the term “new york city” might be:
- Empire State Building
- Wall Street
- Statue of Liberty
- New Jersey
Including keywords that are thematically related to your primary keyword can help search engines understand what the content of your page is about.
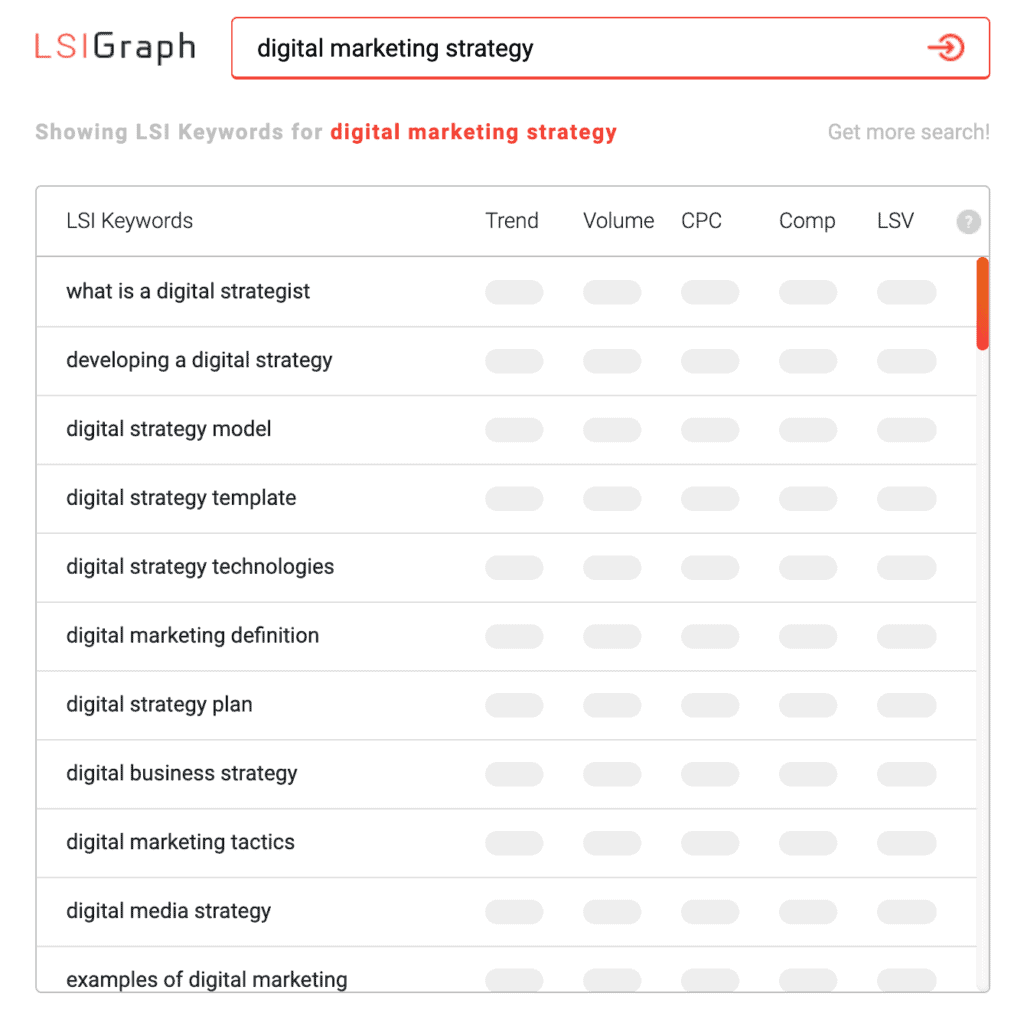
LSI Graph is a great free tool to find these keywords.
Just input your target keyword and get a list of LSI keywords.

Include these keywords in your content whenever it makes sense.
Here are some resources for LSI keywords:
Optimize the Readability of Your Content
A page bounce (i.e. people who land on your page from search engine results page and leave your site without engaging) can send a negative signal to search engine.
On the other hand, if you manage to keep visitors engaged (reading your content and clicking through more pages of your site), you’ll send a signal to Google that your content is relevant.
Some best practices to optimize the readability of your site include:
- Writing short sentences instead of long paragraphs
- Organizing your content with headings and subheadings
- Including rich media like images, gifs, audio, and video
- Linking to additional helpful resources
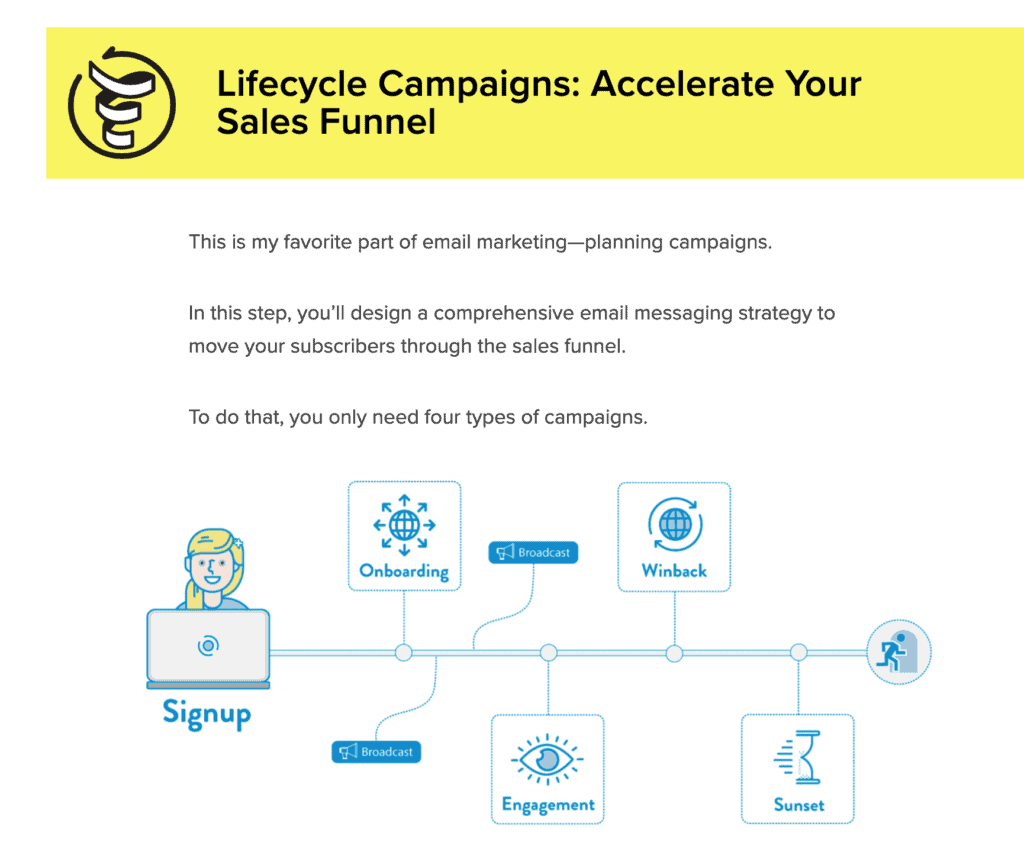
For example, we followed these guidelines for our email marketing strategy guide:

And received great feedback from our readers:

Here are some resources to help you write better content:
- To learn more about creating great, interactive content that converts visitors into customers, check out our content marketing training course.
- Hemingway Editor
- Grammarly
Optimize Your Images
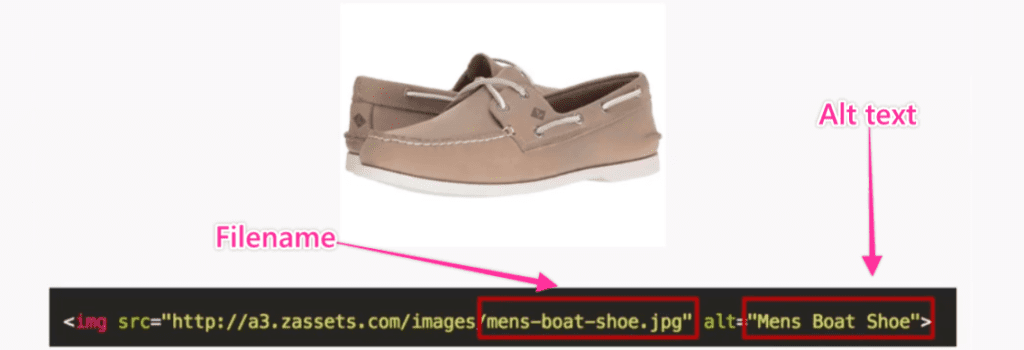
Search engines “see” images by reading the ALT tag and looking at file names, among other factors.

Try to be descriptive when you name your images (but don’t overdo it!)
Here’s a helpful guide on image optimization:
Build Internal Links
When page A on your site gets linked from another site (aka an external link, or backlink), its authority increases.
If you add a link from page A to another on your site, page B (aka an internal link), some of the authority from page A passes to page B.
That’s why it’s a good idea to add links to other pages of your site whenever it makes sense.
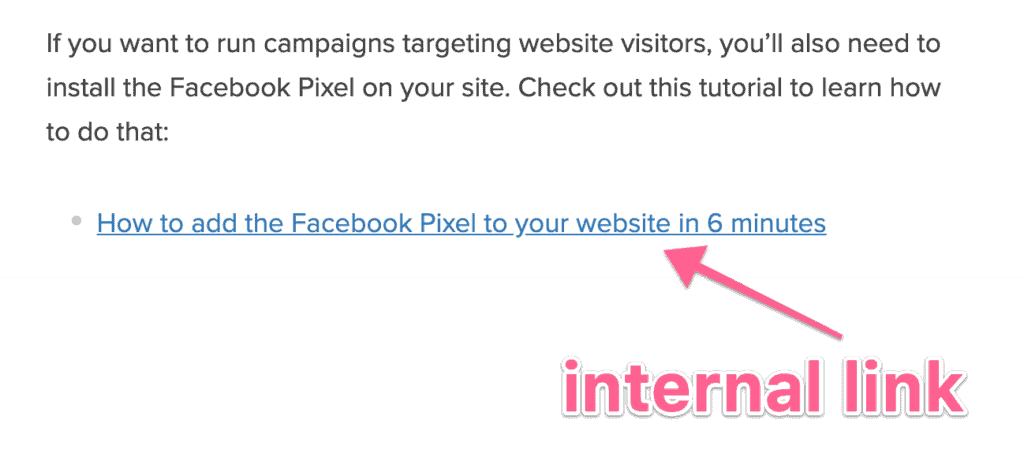
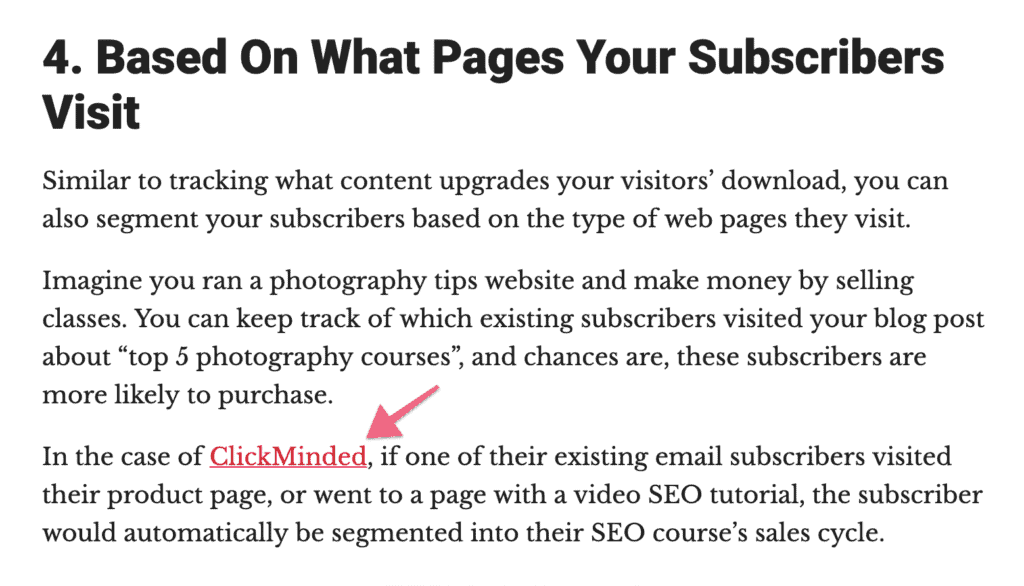
For example, notice how we link to our page about adding the Facebook Pixel to a WordPress Site inside our Digital Advertising Strategy Guide.

ProTip: the anchor text, or text you use to link, also matters, so try to include your keyword in there and avoid generic phrases like “click here” or “this post”.
Avoid using keywords in global navigation, though, as that can look like over-optimization. Stick to in-content links instead.
Here are some resources to help you with internal linking:
- Best practices for internal linking
- Anchor Text & SEO: How to Optimize Link Anchor Text for More Traffic
Link to Authoritative Sites
This is a controversial tactic, but it’s one of my favorite ones.
I’ve found that whenever I link to authoritative websites it helps my own rankings (even if I’m competing against them).
You can find this tactic in most of our content.
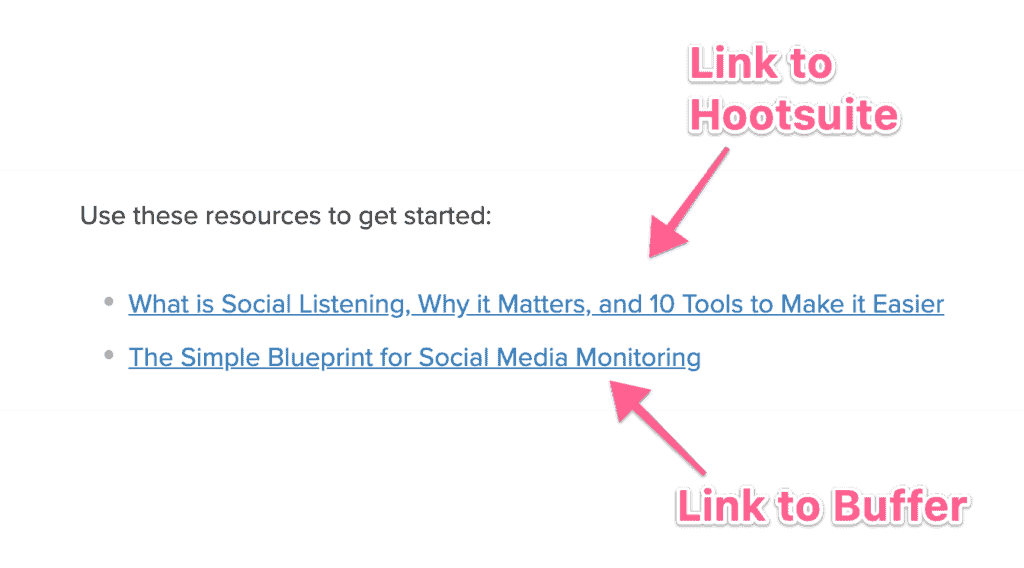
For example, in our social media strategy guide, we link to sites we are competing against.

If you run your own website or can get buy-in from your boss to link to bigger competitors, I definitely recommend doing this.
Chapter 4: Link Building Checklist
Link building, or off-page optimization, is one of the most powerful things you can do to increase your rankings. I’m not going to lie, link building is one of the hardest parts of SEO. But there are a few tactics you can use to gain easy links (see the easy link opportunities below).
Understand Authority Metrics
To determine which page ranks above all others, search engines rely heavily on the authority of pages and websites.
In SEO, authority is mainly determined by links—more specifically, links from other sites to yours.
Here are a few general rules for how the authority is calculated:
- More links > fewer links
- Links from sites relevant to the topic of your site > links from completely irrelevant sites
- Links from sites with high authority > links from sites with low authority
- Links from several sites > several links from a single site
- Links in the body > site-wide links (e.g. header, footer, or sidebar)
Search engines don’t publish authority metrics, but several tools have developed their own metrics.
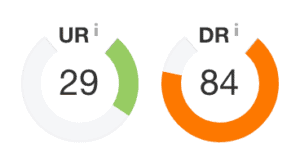
For example, here’s how authority metrics look if you’re using ahrefs:

UR is short for URL Rating and DR is short for Domain Rating—ahrefs’ own metrics for the authority of a page and a website, respectively.
BONUS: Use the ClickMinded domain authority checker to do this.
In general, here’s how you should think about authority:
- A page with a higher UR is more likely to rank higher than a page with a lower UR
- If two web pages have similar UR scores, DR can break the tie
Of course, you’ll find this is often not the case—just use authority metrics as a broad guideline, not a hard fact.
Easy Link Opportunity #1: Reach Out to Friends/Colleagues
Do you have friends, family, colleagues, or previous employers who run a website?
If it makes sense, you can reach out to them and ask them to add a link to your site.

A lot of people are too afraid or ashamed to ask—get over that and just ask!
In my experience, this is one of the easiest ways to get links to your site.
Easy Link Opportunity #2: Unlinked Mentions
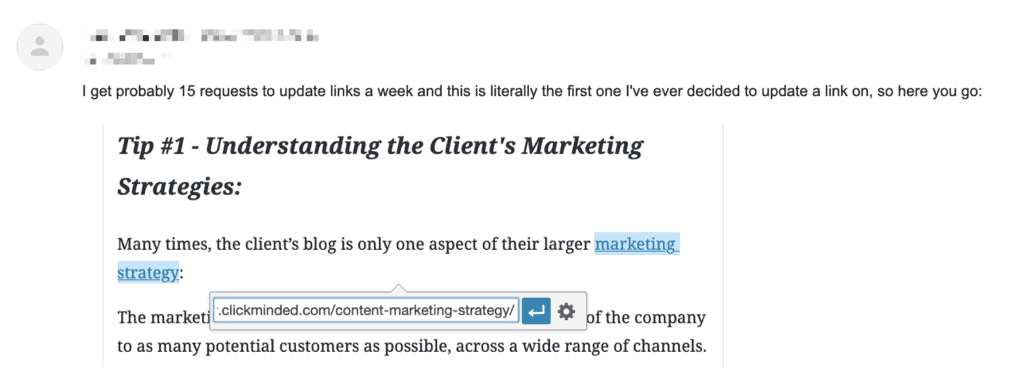
Once your business (or yourself) start being noticed, you’ll often find people including mentions to your business without links.
Just reach out to these people and ask them to include a link along with the mention.
Here’s a link we got from a brand mention on the ConversionXL blog.

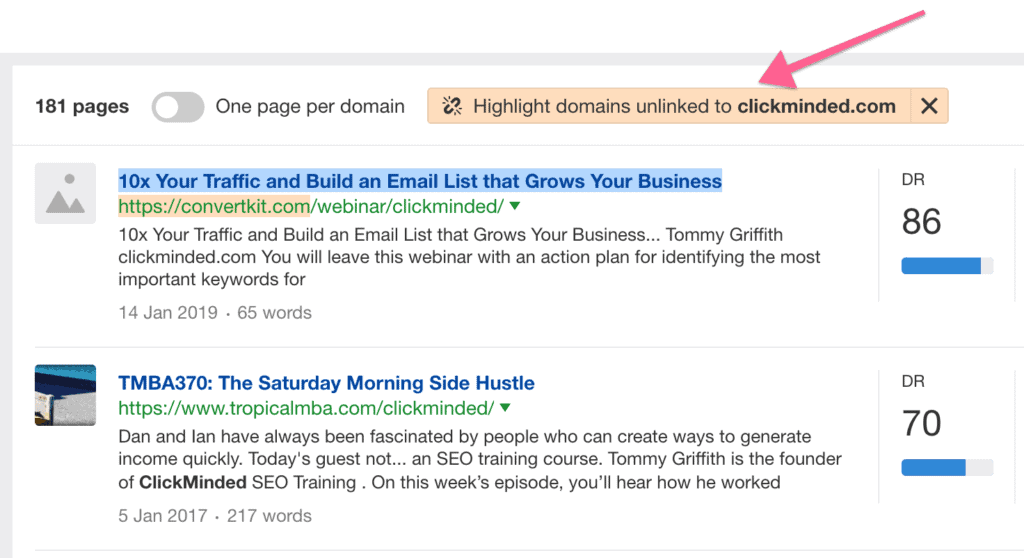
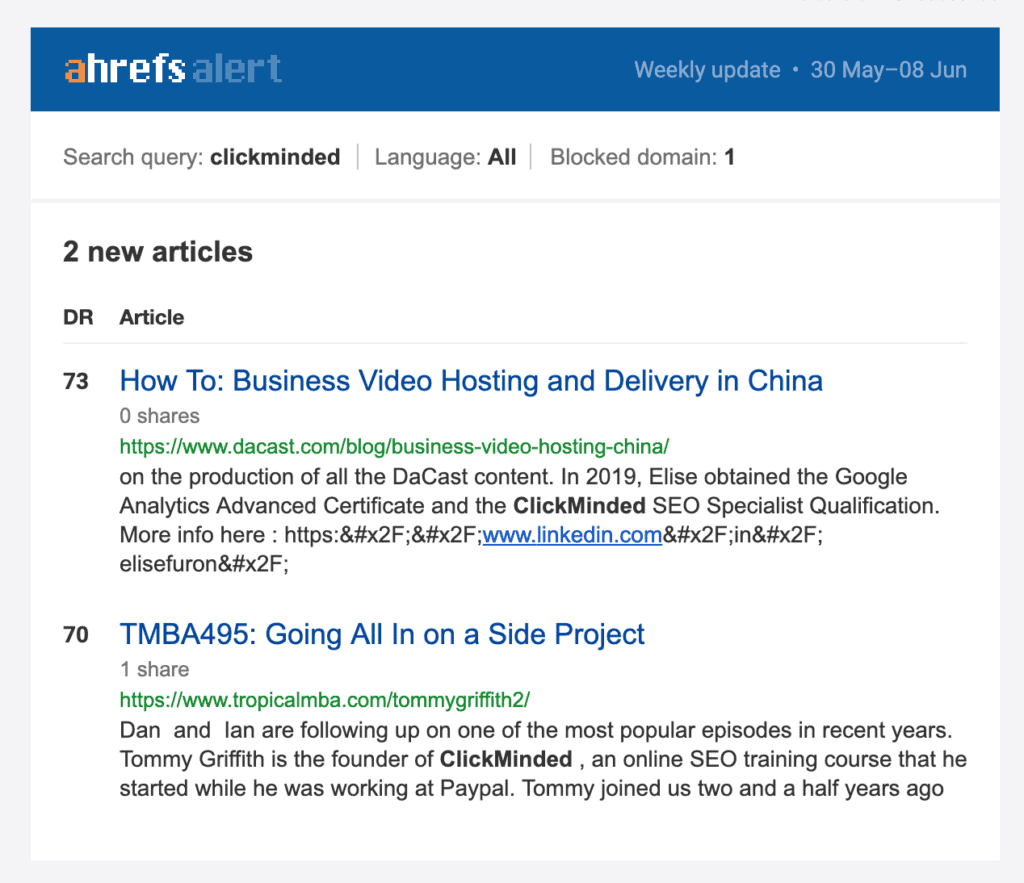
To find unlinked brand mentions:
- Start with doing a search for all your current existing unlinked mentions using a tool like ahrefs and reach out to all of those.

- Implement alerts on Google Alerts or ahrefs for on-going mentions of your brand (and related terms like your own name or names of products) and reach out to new mentions as they happen.

Here are some resources to help you build links from unlinked mentions:
Easy Link Opportunity #3: Fix Broken Inbound Links
If your site has been around for a while with no one paying too much attention to SEO…
…you’re going to find broken links.
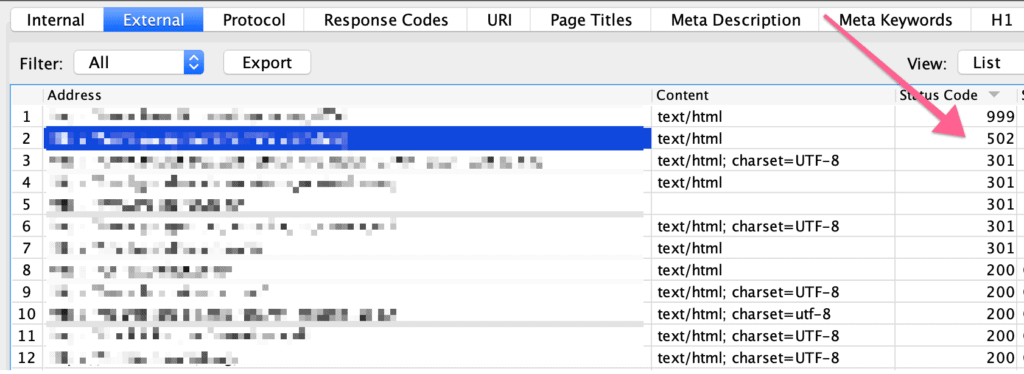
If the destination of a link returns an error code, that’s a broken link.

From a technical SEO standpoint, it’s a good idea to fix these URLs.
But it’s urgent to do this if other websites are linking to those broken URLs.
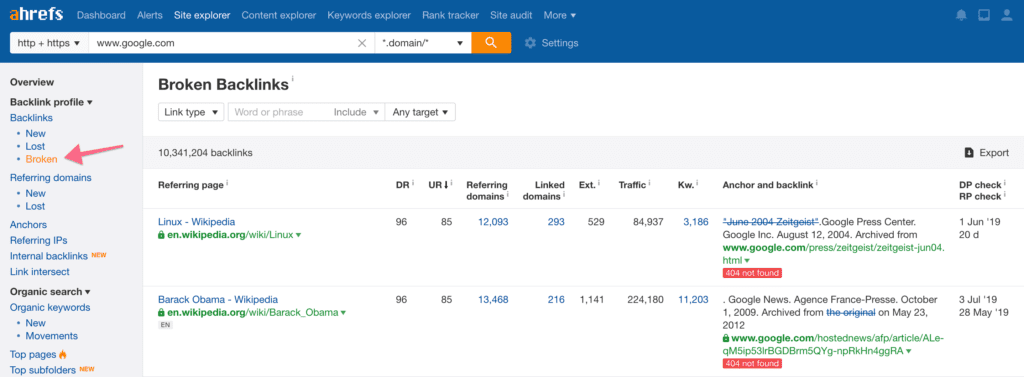
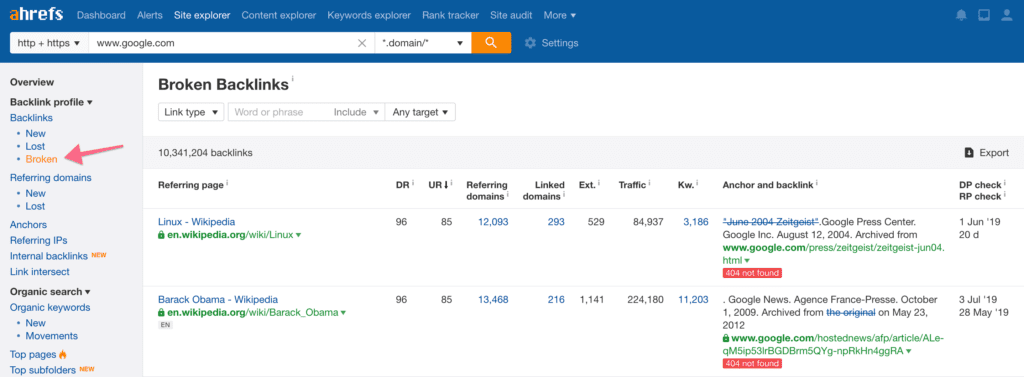
You can use ahref’s broken backlinks report to find these:

A URL might be broken for several reasons:
- The content was removed
- The content was moved to a new URL
- There is a technical issue
Your options can be:
- Redirect the broken URL to a working URL
- Update or republish the missing content
- Fix the technical issues
Do whatever you need to do to avoid having broken backlinks.
Here are some resources to help you fix broken backlinks:
- A simple guide to understanding response codes
- ahrefs
- How to Find and Fix Broken Links (to Reclaim Valuable “Link Juice”)
- How to Correctly Create and Verify a 301 Redirect
Reverse-Engineer Your Competitors’ Links
Finding people who will be willing to link to your content can seem challenging.
But there’s an easy way to do this.
Your competitors (aka people who are already ranking for the keyword you’re targeting) already managed to get people to link to them.
Why not start there?
For example, let’s say you want to rank for “how to make apple pie”:
- Look for the top pages ranking for that keyword
- Copy and paste the URLs into ahref’s site explorer
- Open the backlinks report

Every one of those is a link opportunity for your site.
Click on each opportunity and reverse engineer the backlink:
- Did your competitor get interviewed by the site? Try to get an interview yourself.
- Did they post as a guest? Check if you can do that too.
- Is your competitor’s post outdated or not that good? Pitch your content and explain why it’s a better resource.
When you reach out to these people, remember to always give people a meaningful and compelling reason to link to your content.

Here are some resources to help you reverse engineer competitor’s links:
Guest Post on Relevant Sites
Back in 2014, Google cracked down on spammy guest posting as a link building practice.
Does this mean guest blogging doesn’t work anymore?
No.
If you write high-quality guest posts on relevant websites and add links to your site in a natural (not spammy) way, guest blogging can be a great way to build links.
For example, here’s a post I published a while ago in the Moz blog:

I included a link to this site in the body.

It’s a helpful post, published in a relevant site in my industry, with a non-spammy link to my site.
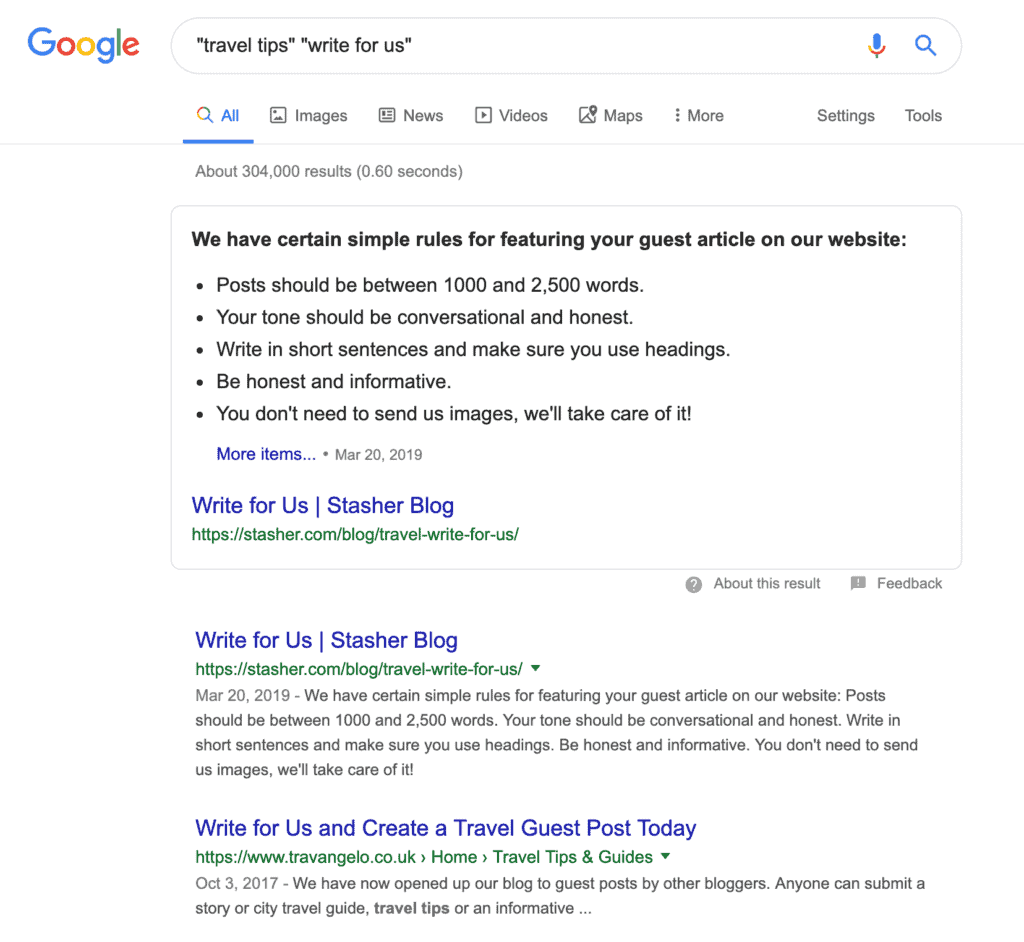
An easy way to find guest posting opportunities is to search Google using advanced search operators.

Try these searches for your target keyword:
- “[keyword]” “write for us”
- “[keyword]” “become a contributor”
- “[keyword]” “submit guest post”
- “[keyword]” “guest post by”
- “[keyword]” “guest post”
- “[keyword]” inurl:blog “contributor guidelines”
- “[keyword]” inurl:blog “write for”
Reach out to the blogs or websites that make sense, it may be a good idea to have a few post pitches prepared beforehand.
ProTip: if you have already guest posted on other sites, send over examples along with your pitch to build some credibility.
Here are some resources to help you build links through guest blogging:
- How to Get Massive SEO Intelligence with Advanced Google Search Operators
- Guest Blogging for SEO: How to Build High‐quality Links at Scale
- 17 Guest Posting Tips I Learned From Failing Thousands Of Times
PS – If you haven’t created your own yet, make sure to check out this great guide on how to start a blog.
Use Resource Page Link Building
Resource pages are curated lists that link to helpful content, resources, or tools.
In other words, they are designed to provide links to other sites.
Check out this link we got from Advanced Web Ranking on a page about the best resources to learn SEO.

Just reach out to authors of these resource pages and ask them to include your content or page in it.
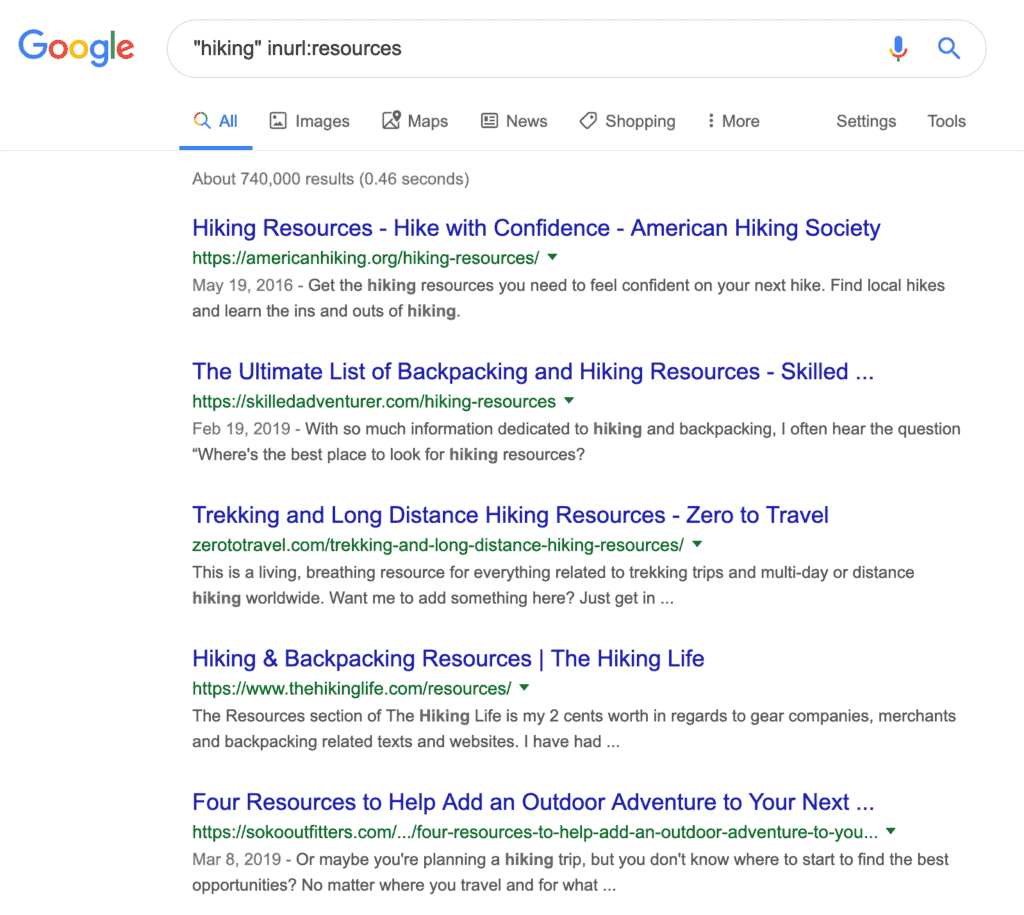
You can find these opportunities in Google by using advanced search operators:

Try these searches for your target keyword:
- “[keyword]” inurl:resouces
- “[keyword]” intitle:“resources”
- “[keyword]” intitle:“useful resources”
- “[keyword]” inurl:links intitle:“link resources”
- “[keyword]” intitle:“useful links”
- “[keyword]” inurl:additionallinks
Here are some resources to help you build links from resource pages:
- How to Get Massive SEO Intelligence with Advanced Google Search Operators
- Link Building Techniques: Resource Page Link Building
Get Interviewed on Podcasts
Podcasts are growing in popularity and many people are jumping into the channel.
What most people don’t realize is that this is a massive link building opportunity (credit to Brian Dean from Backlinko, who wrote about this tactic on his blog).
Aside from Spotify, iTunes, and Stitcher, people usually publish their podcast episodes as posts on websites, along with the show notes.
So whenever you appear on a podcast, you’ll likely get a link back to your site.

Come up with a compelling story that’s relevant to podcasts in your niche and pitch it to them.
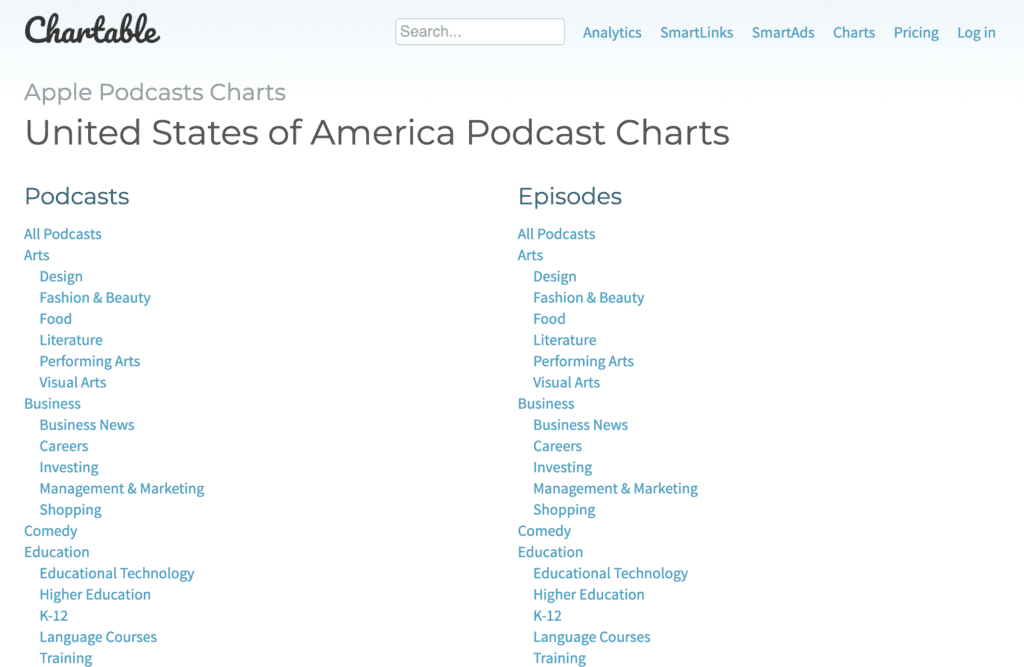
You can use Chartable’s charts to find podcasts in your industry.

Here’s a great guide on how to appear on podcasts:
Get Media Mentions With HARO
Help a Reporter Out (HARO) is a daily newsletter that will send you requests from reporters, authors, and publishers who want to write stories.
This is how a request might look like:

If you can’t afford or don’t have time to do PR, this is an easy way to get media mentions.
Check out this link we got via a HARO request:

Here are some links to help you get started:
Provide Testimonials for Your Favorite Tools, Services, or Companies
Convincing someone to link to you is always a challenge—it’s particularly hard to not come off as trying to use other people’s websites to promote your own business.
That’s why I like this tactic.
Instead of being self-promotional, this tactic is about helping others promote their business.
If there’s a tool, service, or company you like that includes testimonials on their site, you can write a review for them to publish it.
Often times (not always!) you’ll get a link to your landing page along with that.

Use Broken Link Building
Remember how I mentioned “Fix Broken Inbound Links” as an easy link opportunity?
When other websites don’t fix their broken inbound links, and this happens a lot for larger websites, that’s an opportunity for you.
There are several approaches to finding these broken links:
Approach #1: Use a Chrome extension
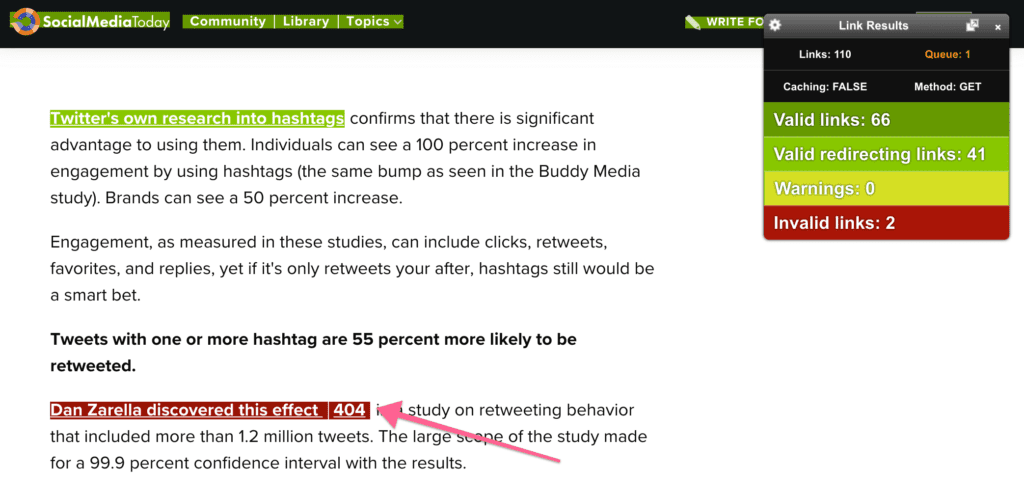
You can use a Chrome extension like Check My Links to try to find broken links in pages.

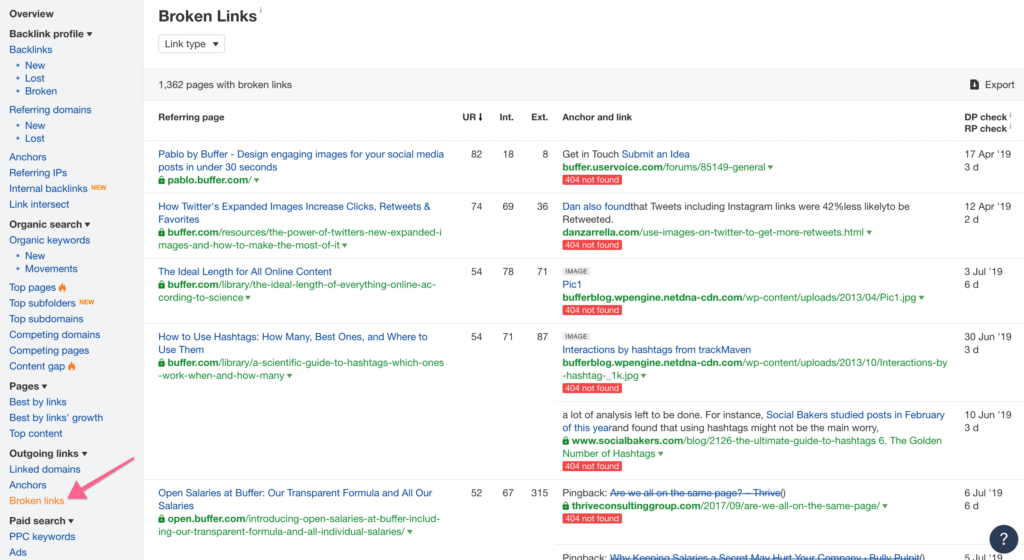
Approach #2: Find broken inbound links to your competitors
Grab your biggest competitors and use ahrefs to find all their broken inbound links.

Approach #3: Find broken outbound links on authoritative sites in your niche
If there’s an authoritative website in your niche you want to get links from, you can scrape their site to find broken outbound links.
ahrefs is also a great tool for this, but you can also use something free like Screaming Frog.

Once you’ve identified the broken links, you need to provide websites with an alternative to link to.
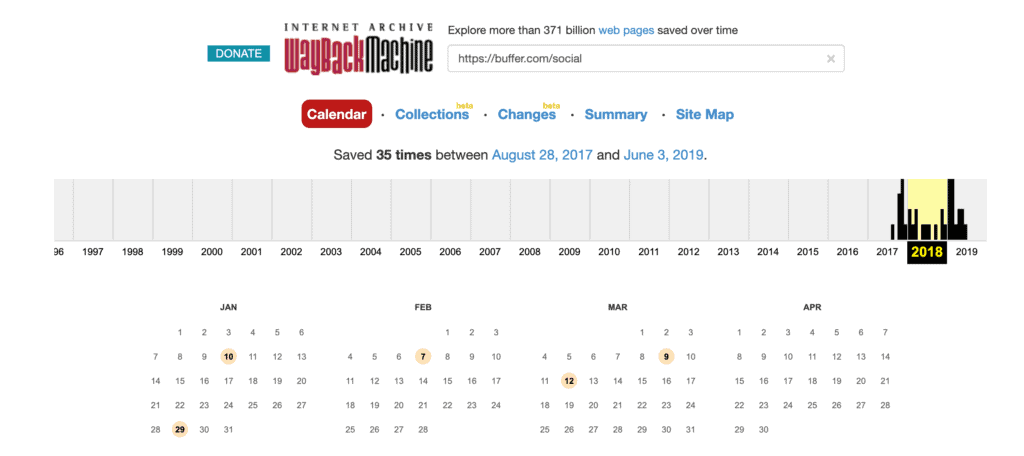
You can use Wayback Machine to find what the content of a broken URL was before it was taken down or removed.

Understand what the content was, create something better or more up-to-date, and reach out to people linking to it letting them know they have a broken link (and you have something they can easily substitute it with).
Here are some great resources on how to build links through broken links:
Chapter 5: Technical SEO Checklist
Technical SEO is everything you do to make it easier for search engines to find your website. Technical issues can prevent your site from ranking and getting organic traffic.
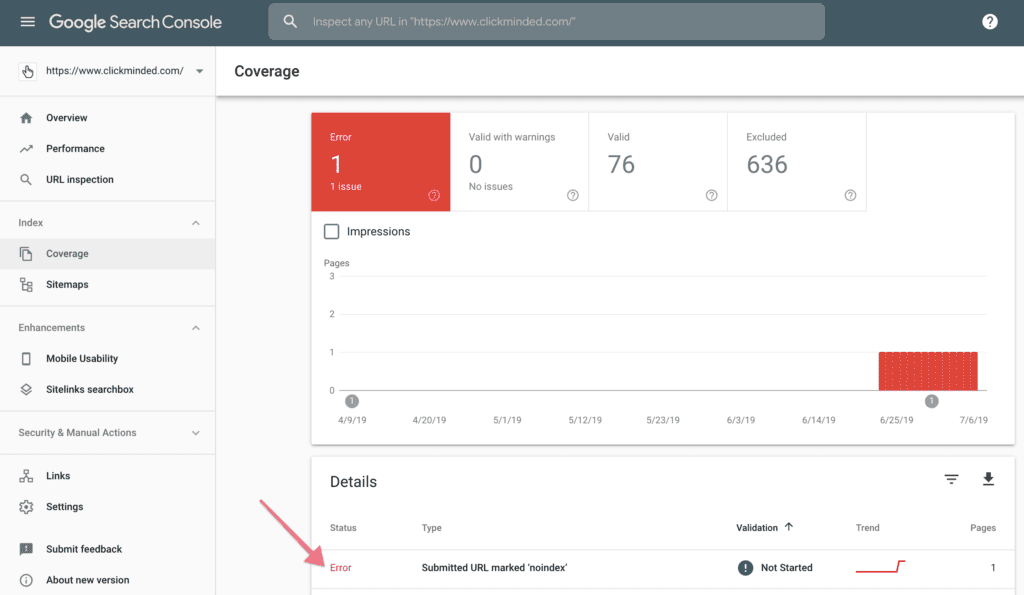
Fix Crawl Errors
Crawl errors are those preventing Google from viewing your content.
You can find them using the Coverage report in Google Search Console.

Fix all the errors you find in this report and monitor Search Console to fix new issues as they come up.
Here are great resources on fixing crawl errors:
Fix Broken Links
Broken links on your site send a bad signal to Google.
A site with a lot of broken backlinks is probably not up-to-date and unlikely to provide a valuable answer to searchers.
You should try to avoid having broken links on your site.
To find broken links, you can use Screaming Frog or ahrefs.

Switch to HTTPS
In an effort to make the web “safer” for users, Google has made a push for more websites to use HTTPS.
So you might see a small ranking boost by switching from HTTP to HTTPS.
ProTip: if you’re starting a new site, you should use HTTPS right away and save yourself the trouble of switching later on.
Here are great resources that might come in handy when switching to HTTPS:
- HTTP to HTTPS: An SEO’s guide to securing a website
- How to Correctly Create and Verify a 301 Redirect
Make Sure Your Site Doesn’t Have Duplicate Content
Duplicate content issues happen when two or more URLs on your site are identical or very similar.
This can dilute the SEO value of your content among several URLs.
Use 301 redirects, canonical tags or use Google Search Console to fix any duplicate content that might be indexing and penalizing your site.
Here are great resources to help you deal with duplicate content
- Rel Canonical Tag: How to Optimize Link Rel=”Canonical” For SEO
- How to Create and Verify a 301 Redirect
- Google Search Console
Fix Any Missing or Duplicate Meta Tags
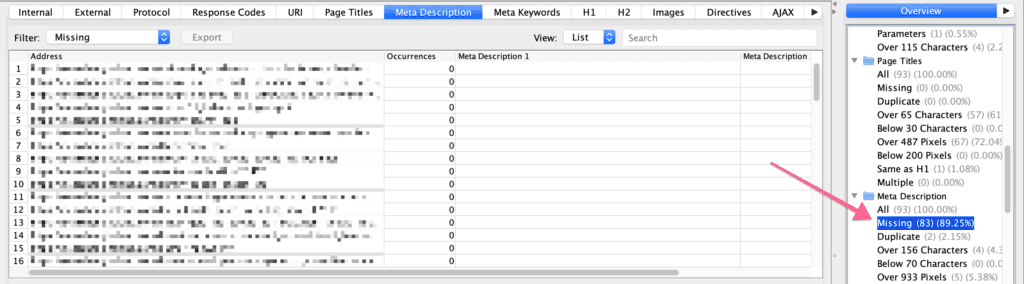
Missing or duplicate meta tags (title and meta description) can hurt your site.
Screaming Frog is my favorite tool to find these:

Once you’ve identified the URLs with issues, just head over to Yoast (if you’re using WordPress) and fix them.
Here are some resources to help you deal with duplicate or missing meta tags:
- Screaming Frog
- Yoast SEO (for WordPress users)
Fix Bad Redirects
There are 2 common issues with redirects:
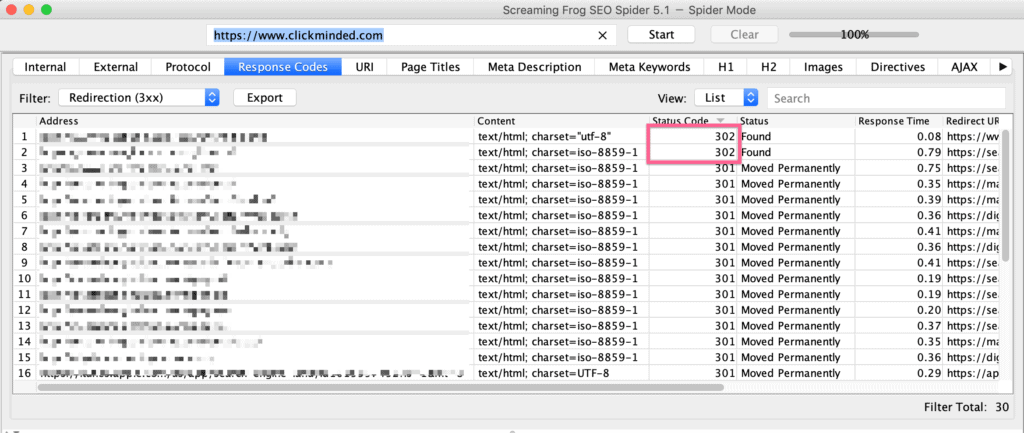
Common issue #1: 302s that should be 301s
A 301 redirect is a permanent redirect and passes almost all SEO value from the old page to the new one. This is a good redirect.
A 302 is a temporary redirect. It’s used for site maintenance or time-specific promotions. The SEO value of the redirected page is not passed to the new destination.
Use Screaming Frog to crawl your site and find 302 redirects:

Replace (almost all) 302 redirects with 301 redirects.
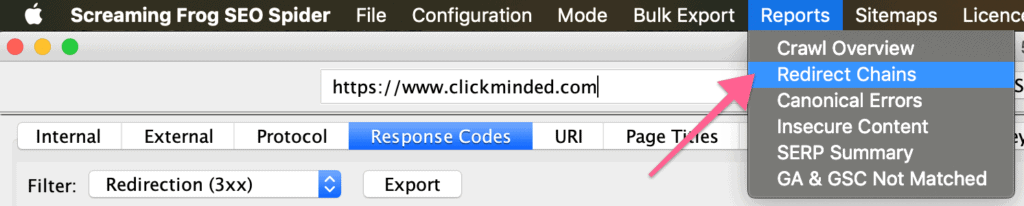
Common issue #2: redirect chains
The more redirects Google has to go through to find a URL, the less value is passed from the original URL.
A redirect chain might look like:
- www.yourwebsite.com/page-1 redirects to www.yourwebsite.com/page-2
- www.yourwebsite.com/page-2 redirects to www.yourwebsite.com/page-3
Instead of having to pass through www.yourwebsite.com/page-2, it’s better to just do this in one step:
- www.yourwebsite.com/page-1 redirects to www.yourwebsite.com/page-3
Use Screaming Frog’s redirect chain report to find these:

Here are some resources to help you fix bad redirects:
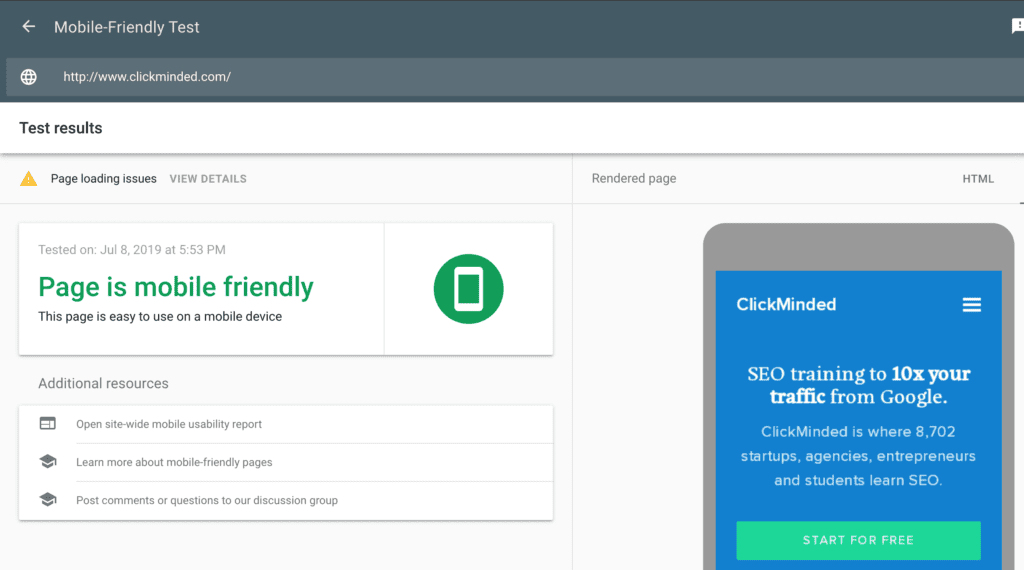
Make Your Site Mobile Friendly
As an increasing amount of web traffic comes from mobile devices, having a site that is not responsive to different screen sizes and shapes will negatively impact usability, especially for local searches. Here’s an additional guide on Local SEO if you want to learn how to optimize your e-commerce for local search.
Plus, Google recently deployed the mobile-first index, which means they’ll use the mobile (not the desktop) version of your site to crawl and index it.
They are basically saying: “if your site isn’t mobile-friendly, it won’t rank highly on Google”.
You can use Google’s Mobile-Friendly Test tool to check your site:

If you’re using a CMS (like WordPress, Squarespace, or Shopify), use or switch to a responsive theme.
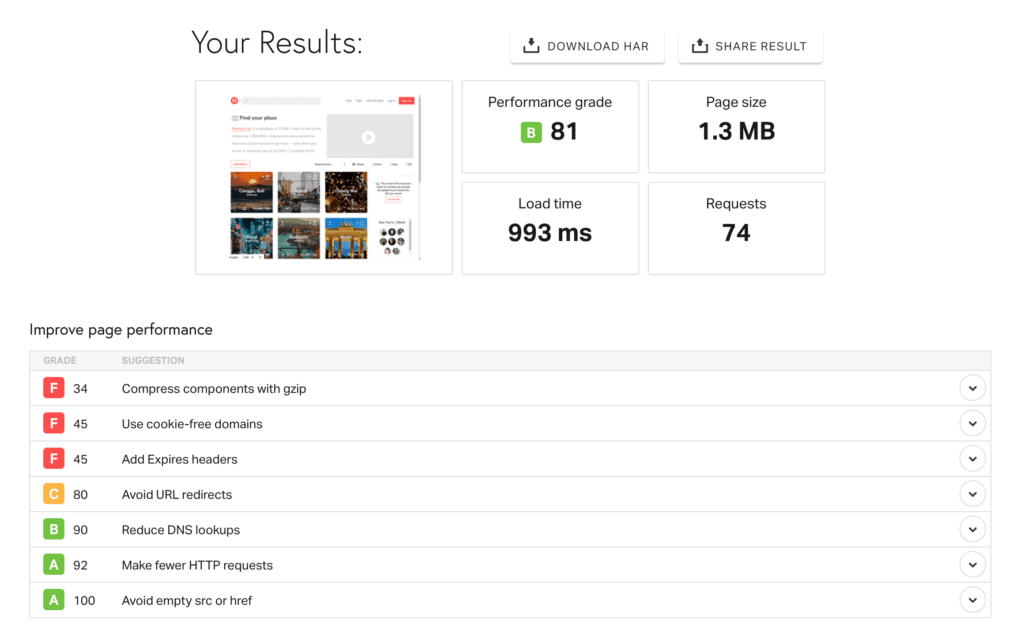
Speed Up Your Site
Search engines value sites that provide a good user experience and the speed of your site is a huge factor.
A slow page load will increase your bounce rate, as visitors lose patience and leave.
Many tools offer speed tests along with suggestions on how to make your site faster.

ProTip: It’s super easy to get caught up in trying to fix all of these speed issues and getting a perfect score. DON’T do this—in general, try to fix the ones you can easily fix in a day or less, and then move on.
Here are some tools you can use to make your site faster:
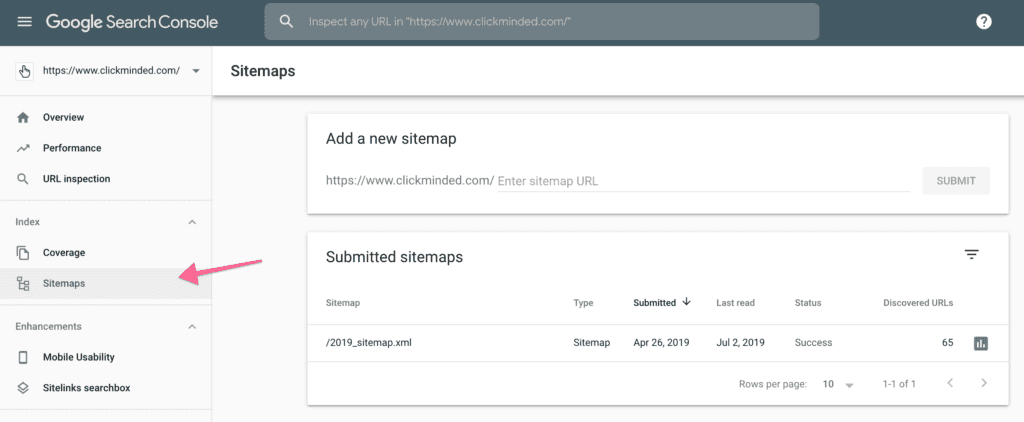
Create an XML Sitemap and Submit it to Google Search Console
An XML sitemap helps search engines understand the structure of your site and find all the pages that you want to be indexed.
You can use Google Search Console to submit your sitemap to Google:

If you’re using Yoast SEO, the plugin will take care of your sitemap and update it automatically.
If you’re not using Yoast, you can crawl your site with Screaming Frog and use it to generate a sitemap.
Here are some resources you can use to create and submit your sitemap:
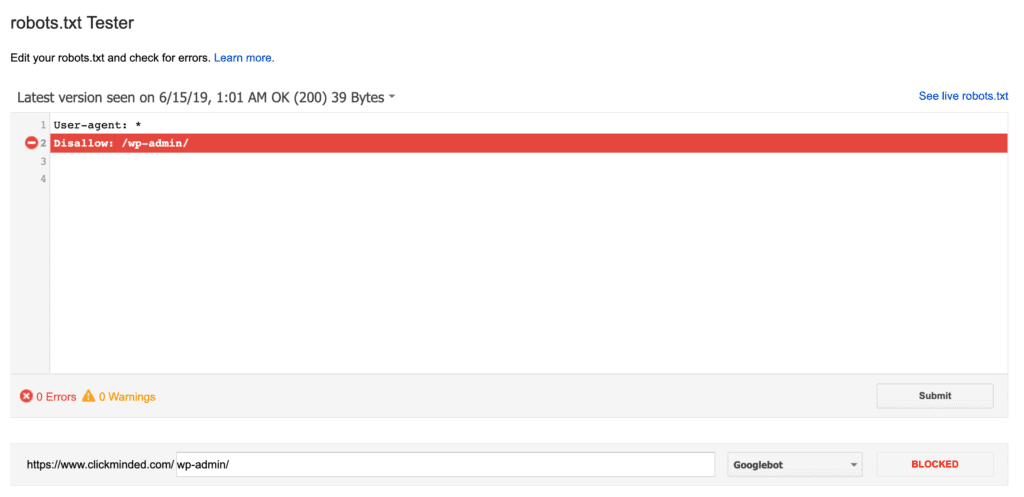
Create a robots.txt File
A robots.txt file, together with your XML sitemap, will specify what actions crawlers are allowed to do on each page on your site.
You can control how a search engine crawls and indexes your site by including one in the top-level directory.
For example, you can block Google from crawling your WordPress login URL:

These directions can be specified for different types of crawlers, allowing you to establish different protocols for different search engines.
Here are some resources you can use to create and test your robots.txt file:
Use Schema Markup
One SEO tool which can help you understand your content better is Schema Markup. However, manually installing schema is a bit hectic.
You can use Google’s Structured Data Testing Tool or Rich Results Test, which makes work a lot easier.
Chapter 6: Tracking & More
These are some extra stuff you might want to check out now that you’ve gone through the rest of the items on this checklist.
Set Up Rank Tracking
Whenever I start working on an SEO project, one of the first things I do is set up rank tracking.
Doing this will allow you to easily monitor your website’s rankings among dozens or hundreds of keywords.

Tracking your rankings lets you know whether your efforts are paying off.
These are the tools I like for rank tracking:
- SERPWatcher
- ahrefs (although they might take longer to update their rankings than SERPWatcher)
Set Up Link Monitoring
It’s a good idea to set up link monitoring to know if your piece of content is earning links or if your link-building campaigns are working.
Link monitoring tools will crawl the internet looking for links to your site and let you know whenever there’s a new link (or a change on existing links).

These are the tools I like for link monitoring:
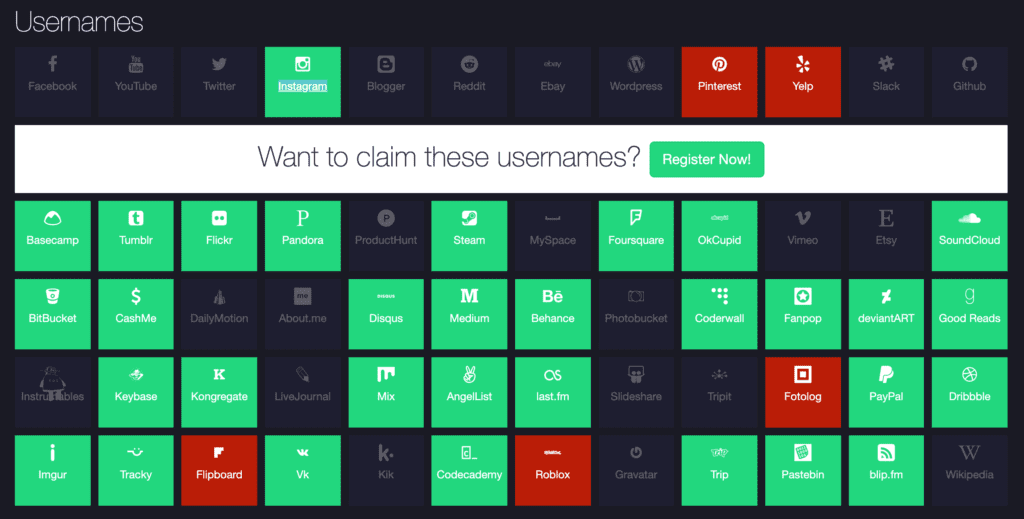
Claim Your Brand Name on as Many Social Networks as Possible
For reputation management reasons, not only do you want to make sure no one else gets your account name, but you can often own all the results on the first page of a search for your brand if you’re a new website or company.
You can use NameChk to help with that.

Set Up Bing Webmaster Tools
If you are in the US market, Bing is somewhat relevant in terms of share of search engine traffic.
Bing Webmaster Tools, is the equivalent to Google’s Search Console for Microsoft’s search engine.
Use an SEO Audit Tool to Double-Check Everything
Performing an SEO audit manually is time-consuming and complicated. Fortunately, there are SEO auditing tools that can help with the process.
These will speed up the process, identifying errors and offering solutions. This allows you to spend more of your time working on overall seo strategy, instead of weeding out broken links.
ProTip: Remember that all of these are automated tools—they are good, but can sometimes recommend the wrong things and they are no substitute for a professional SEO. Always use your own judgment when checking automated reports.
Here are a few tools you can use to audit your site:
Avoid Meta Keywords
A lot of shady SEOs will say you should use meta keywords.
Stay as far away from these people as possible.
Meta keywords are dead and will do nothing for you other than waste your time.
To learn more about this read: Meta Keywords: The Internet’s Saddest Little Meta Tag ;(
Using a Domain Someone Else Owned? Check Cached Pages
Did you buy your domain from someone else? Or did someone else use your domain previously, and then let it expire? There’s a chance that they may have had content on the site that isn’t at all relevant to what your topic is today. Use this tool to view cached pages in Google and find out.
Earn Your SEO Certification
ClickMinded is an SEO training course that teaches you exactly how to increase traffic to any website, as quickly as possible.
The course includes a final exam. Take the course, pass the final exam, and you’ll earn your SEO certification. It integrates seamlessly with LinkedIn.
ClickMinded certifications are designed to show future employers and clients that you understand how search engine optimization fundamentally works. We also have a digital marketing certification and a social media marketing certification.
Sidenote: we are very open about the fact that certifications don’t mean that someone is good at SEO (or digital marketing)—but some people still want them for various reasons, so we offer them.
Once you’re confident in your SEO abilities and you’re producing results for yourself, your company, or your clients, show them off with our free SEO report template. Of course, if doing SEO yourself is a little out of your reach, you can always hire an SEO/SEM agency.
In Conclusion
You’re now well prepared to start optimizing your site and massively increase your organic traffic from search. Enter your email below to download this checklist as a PDF.
Some other SEO Checklists that you can check out are:
- Squarespace SEO Checklist
- Youtube SEO Checklist
- SEO Strategy Template
- SEO Report Template
- SEO Audit Template
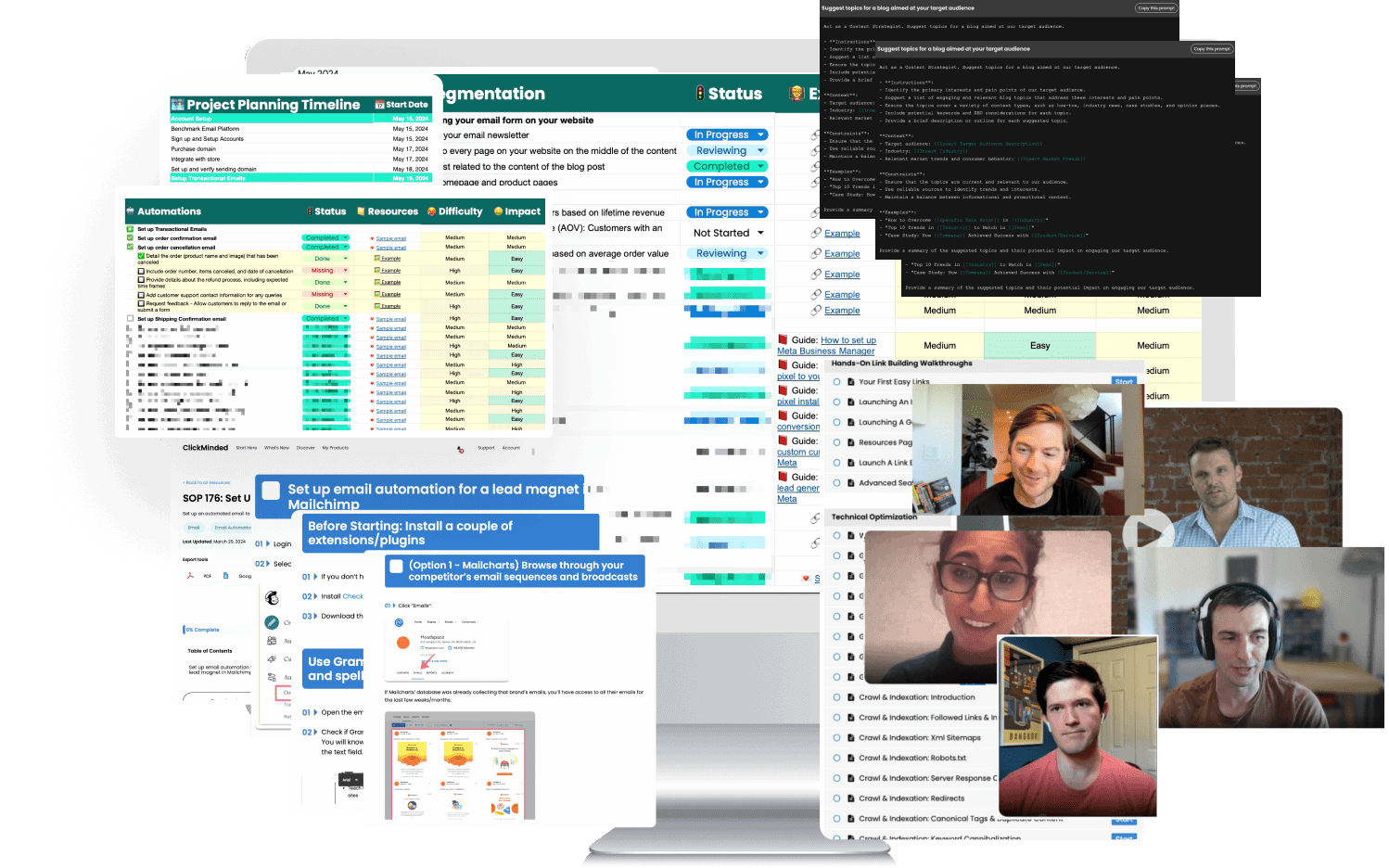
90+ SOPs, Templates, AI Prompts, And Video Tutorials To Supercharge Your Business
Unleash the Power of SEO and 10x Your Traffic from Google
Get the SEO Checklist sent to your inbox, for FREE!