Implementing a 301 redirect wordpress solution on your WordPress website is extremely important for a number of reasons:
- You might be about to go through a site migration and change a bunch of URLs from an old domain name or an old post to your new domain name;
- You might be trying to consolidate low-quality pages on your website to generate more traffic and bring them together into a larger, better quality page or a new site;
- You might have a seasonal campaign that just ended and you want to redirect users to a new one that is more relevant
If any of these sound useful, you’re in the right place.
301 Redirect Overview
In this tutorial, I will show you exactly how to correctly create and verify a 301 redirect on WordPress (without needing to manually edit the redirect rules of the web server configuration file, also called .htaccess file using FTP client or cPanel’s File Manager) and preserve as much SEO link juice as possible. We’re going to be doing this using a redirect manager called the 301 redirects plugin (not the Yoast SEO plugin that many site owners use for WordPress SEO).
Make sure you have a backup of your website on hand because, if you make a mistake, there is a small chance you may unintentionally cause some pages to become unavailable depending on your website structure and the rules that you set up. First of all, let’s go through the high-level overview of the entire process:
- The goal: To properly implement and test simple 301 redirects on a WordPress site.
- The ideal outcome: Your page will provide new redirection to the page you’d like it to, and is no longer displaying a 404 HTTP status code or old site content. So both the users and the search engines are being forwarded to the new location of your choice.
- The prerequisites: This exact process only applies to WordPress.org sites.
- The importance of this action: Having users and search engines experience a 404 or getting outdated content is obviously bad, so you want to avoid this as much as possible.
- Where this is done: This is done in 301 redirect WordPress admin panel.
- When this is done: Anytime you detect a 404 error page on your website. Or anytime you’re consolidating pages. If you have a large number of low-F-quality URLs that are all kind of about the same topic, it’s actually a very good, healthy thing for your website to kill a lot of those pages and point them to a new, updated version of that content.
- Who does this: Whoever’s responsible for website management, SEO, whoever’s managing the technical stuff on your site.
This walkthrough includes the most common ways to implement redirects:
- Redirecting a single page
- Redirecting an entire subpath to a specific page
- Moving to a new URL structure
Continue reading below to learn how to do each one.
Get This Entire Walkthrough and All the Resources in This Post
Redirect One URL To Another
Redirecting one of your WordPress pages is fairly straightforward—you just need to install a redirect plugin and then follow these steps:
- Log in to the WordPress dashboard;
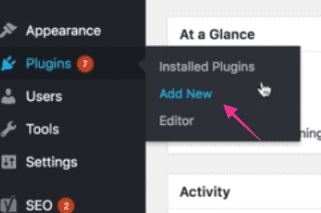
- Go to Plugins → “Add new”;

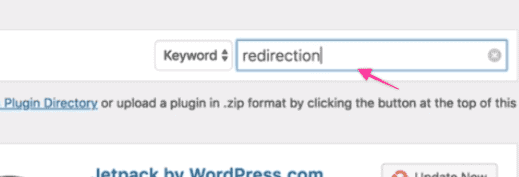
- On the top right hand side, search for “redirection”;

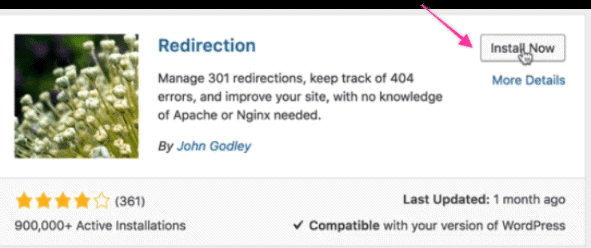
- You will see a number of options show up – click “Install” on the one by John Godley;

- Click “Activate”;

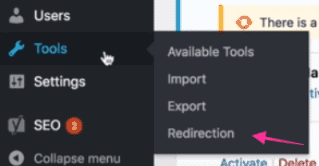
- Go to “Tools” in the left hand side menu of your WordPress Admin panel;
- Click on “Redirection”;
- Click on “Add new”;

- Enter your Source URL;
- This is the URL of the page where you want to implement your redirect.
- In my case, this was /its-my-old-page (the page I needed to redirect.)
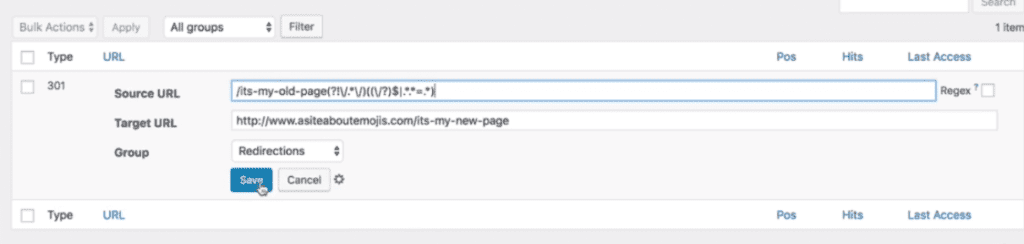
Important: Use what’s called a “regular expression”, which you will append at the end of the source URL and the WordPress redirects users even if they are being sent from a link containing a UTM parameter to your new URL. To be able to use it, first, enable “Regex” by ticking the box next to the Source URL field.

The expression you need to add to the end of your source URL is this: (?!\/.\/)((\/?)$|..=.) In my case, the final source URL looked like this: /its-my-old-page(?!\/.\/)((\/?)$|..=.) Quick note: if your URL has a trailing slash (i.e. it ends in a forward slash because, for example, it indicates a directory on your website), you need to remove that slash and add the regular expression right after the last word in your URL.

- Enter your target URL;
- This is the URL of the page you want to redirect to.
- In my case, this was /its-my-new-page.
- Add any group you want: “Redirection” or “Modified Posts”. This doesn’t really have an impact on the redirect, it’s just a way for you to classify them.
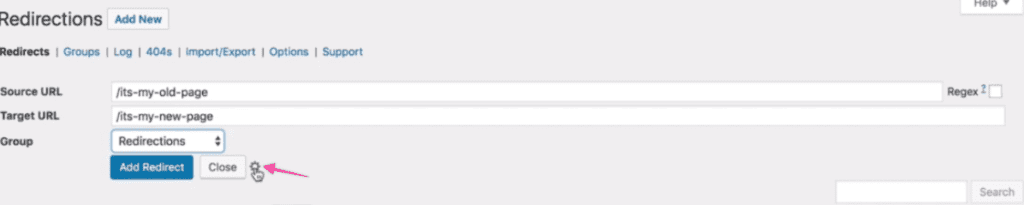
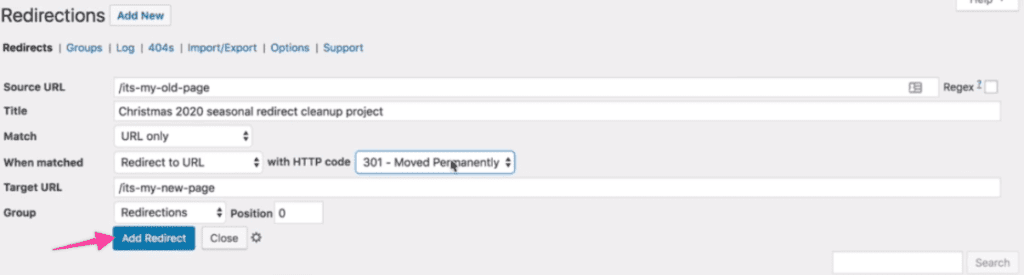
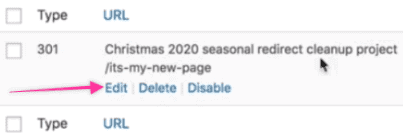
- (Optional) Click the little gear button next to “Close” and use the “Title” field to enter a description for your team;
- E.g. “Christmas 2020 seasonal redirect cleanup project”.

- Select your “When matched” option:
- Redirect to a URL (the default option, which I used and recommend you to use as well in this type of situation);
- Redirect to a random post;
- Pass-through;
- Error (404);
- Do nothing.
- Choose the HTTP code you want to use:
- 301 – Moved Permanently (the default option, which I used and recommend you to use as well in this type of situation);
- 302 – Found;
- 307 – Temporary Redirect;
- 308 – Permanent Redirect.
- Click the “Add” button.

Verify Your 301 Redirect
Now that you have added your 301 redirect wordpress, you need to make sure it’s working:
- Go to your source URL (e.g. in my case, http://asiteaboutemojis.com/its-my-old-page).
- Hit the refresh button.
- If it’s redirecting to your new URL (e.g. in my case, http:// asiteaboutmojis/its-my-new-page), everything is in order.
- If you have a cache WordPress plugin installed, you might need to refresh the cache and test again.
- If you want to make edits, you can go to “Tools” → “Redirection”, then click “Edit” under the redirect you want to change.

Redirect a Subfolder to a URL
If you are replacing an entire subpath on your website, you should use a different method. For instance, if “A Site about Emojis” was selling colored emojis (red, green, blue, etc.), and one day I decided that I don’t want to sell blue emojis anymore, I would have to redirect that entire subpath. In this example, I’ll show you how we can implement a single redirect for all of my product pages for blue emojis:
- /blue-emojis/product-1
- /blue-emojis/product-2
- /blue-emojis/product-3
- …
- /blue-emojis/product-n
So, here’s how to do this:
- Go to “Tools” → “Redirection”;
- Click “Add new”;
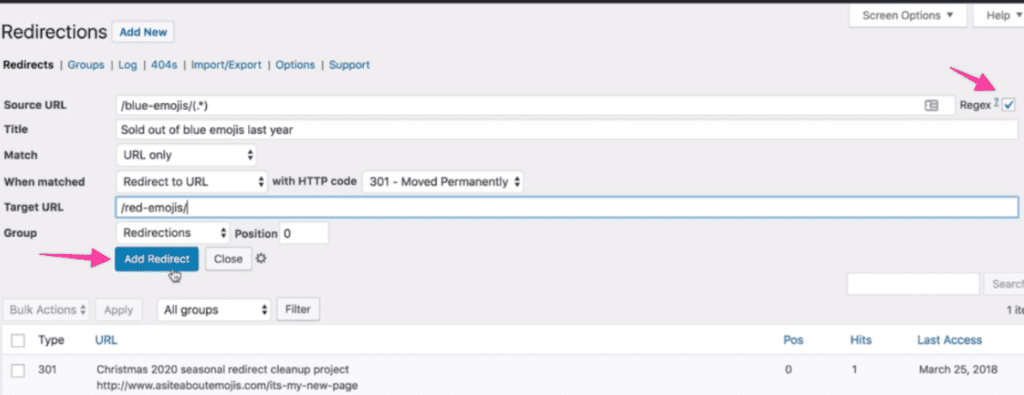
- Enter your source URL (e.g. /blue-emojis).
- Keep in mind, you should only add the subpath URL here.
- So, for example, If the blue emojis I want to redirect would be sold at URLs /blue-emojis/product-1 and /blue-emojis/product-2, my source URL would be /blue-emojis.
- Add a forward slash and then the regular expression (.*) after that. So, my source URL would look like this: /blue-emojis/(.*).
- Enable “Regex”(regular expression).

- (Optional) Click the little gear button and add a title for this. In my case, this would be “Sold out of blue emojis last year”.
- Leave the default options checked, same as I did with redirecting a single page;
- Add your target URL (e.g. /red-emojis)
- Click “Add Redirect”.

Verify your 301 redirect
- Open an incognito window.
- Enter an old page/ old URL that existed on the subpath you have just created a redirect for (http://asiteaboutemojis.com/blue-emojis/page-1, for example). If it redirects your new page (http://asiteaboutemojis.com/red-emojis/red-emojis), If it redirects to your new page (http://asiteaboutemojis.com/red-emojis/red-emojis), you are good to go.
- Repeat the same process with at least a few pages on the subpath you have just redirected.
- If you have a cache plugin installed, you might need to refresh the cache and test again.
Redirect & Migrate all URLs
There are also cases when you might want to migrate all the URLs in a subpath to a new URL structure. For example, if you own an agency and you have a new client whose URL structure is plain and simply badly built, you might have to migrate all the URLs in a subpath to another one, while making sure the original URLs still work when users try to access them. In our example, we will move all of the pages to a specific subfolder:
- /business-related/page-1
- /business-related/page-2
- /business-related/page-3
- …
- /business-related/page-n
And match them to their corresponding web page on a new subfolder:
- /business-related/page-1 → /enterprise/page-1
- /business-related/page-2 → /enterprise/page-2
- /business-related/page-3 → /enterprise/page-3
- …
- /business-related/page-n → /enterprise/page-n
With a single redirect. Here’s how you would do that:
- Go to “Tools” → “Redirection”;
- Click “Add New”;
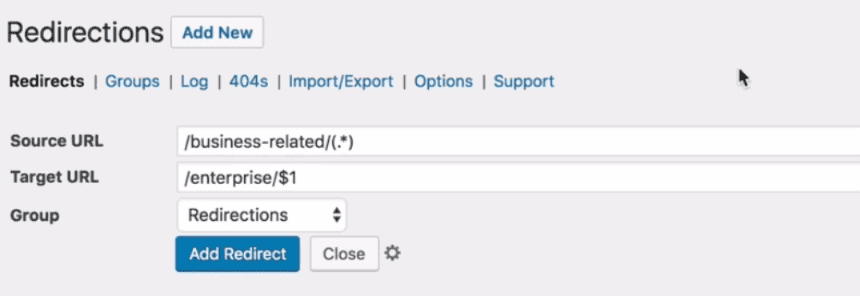
- Enter the source URL, remove the domain from it, and then add the /(.*) regular expression;
- e.g. /business-related/(.*)
- Enable Regex;
- Enter your target URL, remove the domain from it, and then add the /$1 regular expression;
- e.g. /enterprise/$1

Check For Errors
- Visit one of the URLs that you are trying to redirect. E.g: “http://asiteaboutemojis.com/businessrelated/page-50”
- Check to see if the parent sub-folder (i.e. subpath) has changed according to your redirection. E.g.: “http://asiteaboutemojis.com/enterprise/page-50”
- If it has been redirected, you’re good to go!
As a last note, you can always manually check all of your redirects—but I highly recommend you use a tool that will give you the actual server response on these. I really like Browseo, for example.
In Conclusion
That’s it! That’s how you create different types of redirects and verify a 301 redirect on WordPress—be it to redirect a single page to another, to redirect an entire subpath to a single page, or to move an old .html page to a new URL structure.
Doing this will keep your URL structure clean and organized, and improve your SEO rankings on search engines and your user experience, without putting you at risk of losing traffic on the pages you redirect—so you must do it right.