We created a great new resource for you!
Today, I’m going to dive deep into HTTP codes. This one’s going to be a real thriller because we’re going to go deep into the nerdy stuff.
Note: You can use our SEO audit tool to check your site’s http codes.
Protocol Overview
Before we dive really deep into HTTP codes, HTTP version differences (and the multiple choices you have) and specific errors you might get like “unsupported media type”, “proxy authentication required” “URI too long” or “non-authoritative information” – there are a few high-level internet and web protocol basics you should know.
Ever heard of a request method, user agent, or an upstream server? If not, get ready because it’s about to get nerdy.
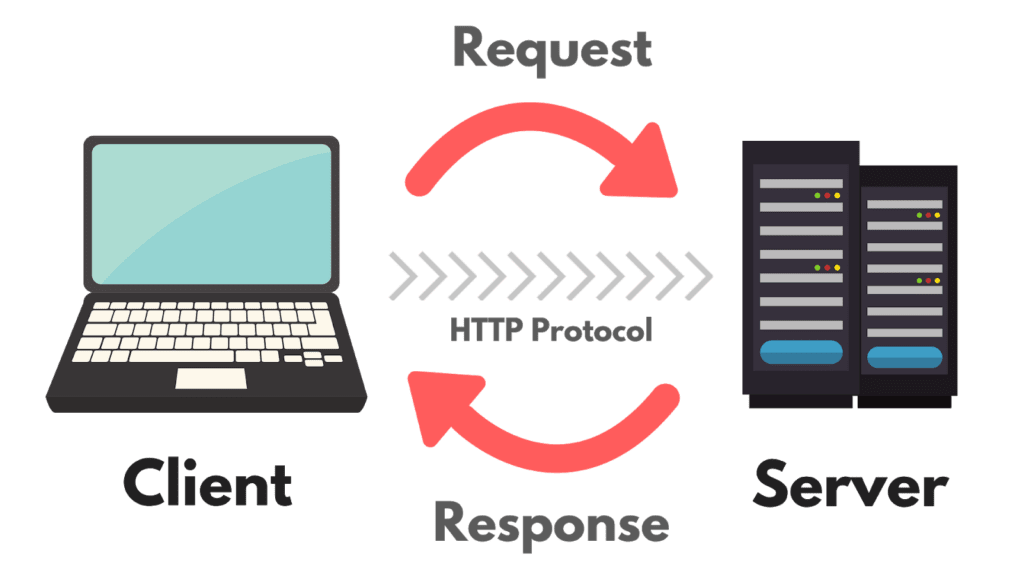
At its very foundation, the internet is made up of two different core things: clients and servers.
Any time you open your laptop, click on your browser or a web page, you are accessing the internet through a web client. It may be Chrome, Firefox, Safari, or, it may be Internet Explorer.
Whenever you go to a website, you’re making a request to a web server. Google’s is 216.58.214.78, for example.
Facebook, ClickMinded, a specific recipe on Martha Stewart’s website—they each have their IP address.
When you are accessing any page on the internet or interacting on a website (e.g. clicking a link), you’re often requesting a whole bunch of documents from that server. Maybe it’s HTML, maybe it’s CSS, maybe it’s an image, a PDF file—whatever it is, the basic relationship stays the same: you make a request, the server provides a response code.
The language you are making these requests in is called an “HTTP protocol”. These protocols are really just standards everyone on the internet has agreed to. They’re no different than English, or Spanish, or Chinese—they’re all based on the same language we have all agreed to.

There are a lot of different protocols out there – and you are definitely familiar with some of them:
- DNS – Domain Name System;
- FTP – File Transfer Protocol;
- HTTP – Hypertext Transfer Protocol;
- IRC – Internet Relay Chat Protocol;
- SMTP – Simple Mail Transfer Protocol;
- SSL: Secure Sockets Layer.
As a side note, people are very excited about cryptocurrency right now because it is, potentially, a new protocol for money.
Core HTTP Code Blocks
As mentioned above, the internet is based on a very simple relationship: clients (like Chrome, Safari, etc.) make requests to the server and the server responds. Status codes let us know whether the HTTP request was a success, a failure, or something in between.
Let’s take a look at the five core status codes:
- The 1xx block: informational requests;
- The 2xx block: successful requests;
- The 3xx block: redirects;
- The 4xx block: client errors;
- The 5xx block: server errors.
In general, some of the most common status codes are 301 redirects, 404 not found, 504 gateway timeout, 400 bad requests, 304 not modified, 500 internal server error and 502 bad gateway – but there are many other status codes and you should be at least briefly familiar with some of the most important ones.
The 1xx HTTP Status Codes
As mentioned above, these are informational requests. The server hasn’t fully completed the request yet and it’s still processing the information. This is like a transitional phase saying the server has not yet completed the request.
You will not see these codes a lot, but it’s still important to (at least briefly) know what they are:
- 100 – Continue;
- 101 – Switching protocol;
- 103 – Checkpoints.
The 2xx HTTP Status Codes
Basically, these are the successful requests, showing that everything happened as planned (which is usually what you’re going for):
- 200 – OK (you will see this one the most);
- 201 – Created;
- 202 – Accepted;
- 204 – No Content;
- 205 – Reset Content;
- 206 – Partial Content;
- 207 – Multi-Status;
- 226 – IM Used.
The 3xx HTTP Status Codes
These HTTP response error codes are shown when you request an address and are sent somewhere else. There’s a bunch of different types of redirects:
- 301 – Moved Permanently;
- 302 – Found;
- 303 – See Other;
- 304 – Not Modified;
- 305 – Use Proxy;
- 307 – Temporary Redirect.
We’re going to talk about all of these a little bit more—but any status code on the 300 blocks will be a redirection request.
The 4xx HTTP Status Codes
These are all for client errors. That means the page wasn’t found and something is wrong with the requests or contains incorrect syntax. Whatever is happening though, the issue is typically on the client-side:
- 400– Bad Request;
- 401– Unauthorized;
- 402– Payment Required (Reserved for Future Use);
- 403– Forbidden;
- 404– Not Found;
- 408– Request Timeout;
- 410– Gone;
- 411– Length Required ( Content-length HTTP Header is needed);
- 413– Payload Too Large (OR Request Entity Too Large);
- 414– Request-URI Too Long;
- 415– Unsupported Media Type;
- 416– Requested Range Not Satisfiable;
- 418– I’m a teapot;
- 422– Unprocessable Entity;
- 424– Failed Dependency;
- 428– Precondition Required;
- 429– Too Many Requests;
- 451– Unavailable for Legal Reasons.
The 5xx HTTP Status Codes
These response status codes appear when the client makes a good request, but the server didn’t complete it.
So something is wrong on the server-side.
For instance, I’m in Chrome, I request a website, I did everything right on my end, but something’s wrong with the server. Some of the most important examples include:
- 500 – Internal Server Error;
- 502 – Bad Gateway;
- 503 – Service Unavailable;
- 504– Gateway Timeout;
- 505– HTTP Version Not Supported;
- 507 – Insufficient Storage.
We will dive into the most important ones below, but the broad idea to keep in mind is that 500 errors are server problems, not client problems.
Why Status Codes Matter for Digital Marketing
I want to talk about some of the most important status codes for digital marketing: the good ones, the bad ones, and the ones you need to solve right away.
Getting this technical information is super important—precisely because it’s devastating to put all this work into your site, or digital marketing strategy, only to have it all messed up by technical issues.
Some HTTP codes that are very important for your digital marketing efforts include the following:
Status Code 200
The 200 HTTP status codes are the first ones to land in this category.
This code means success to your GET Request – that’s what you want. A well-functioning URL will respond with a 200 status code. Everything’s been requested, everything’s been returned, no problems at all.
200 requests are good news.
Status Code 301
301 status codes are also good.
They are shown when a requested resource has been moved permanently and they are colloquially known as “301 redirects”.
They should be used any time you have permanently replaced a URL with another URL. Users and bots will be permanently moved to the new URL, which will replace the old URL in search results. Eventually, the old URL will disappear.
What is critical and probably most important about these redirects is that the link equity has passed from the old URL to the new URL. That means that, if you’ve acquired a bunch of links on an old URL and you 301 redirect that old URL to the new one, you’re going to get all that link equity—and the new URL has the potential to replace the old one in search results.
Status Code 302
The 302 redirect (Response Found) is, in general, a bad one.
You don’t usually want to implement them. While they are similar to 301s in behavior, they do not pass the link equity.
According to the Location header, the resource is located in a different location.
Normally, these are used just for temporary situations, precisely because URLs are not replaced in search results and future requests should use the original URL.
There are a few situations when you would use this—such as for temporary situations when you’re collecting data. For example, if you are manually doing an A/B test and bucketing users on your own, you might want to implement a 302 redirect.
Usually, you want to stick with 301 redirects instead.
Status Code 304
The HTTP status code 304 (Not Modified) is conditional and is returned when a file is unchanged on the server since it was last accessed.
So, browsers and bots will make requests and they have an “If-Modified-Since” header, if the file has not been modified since then, the request won’t be fulfilled.
This is kind of response is mostly used for crawl path optimization in large sites (above hundreds of thousands of pages.)
Most small websites don’t need this, but if you’re a massive site, this is a huge optimization. For example, we had this at AirBNB, when we were getting tens of millions of Googlebot requests a day, but half of the pages were unchanged.
By returning a 304 Not Modified header, you can save some of your crawl budgets, and allocate Google’s bots to go and find new pages that it doesn’t know about yet.
So this gets incrementally more valuable if you have more crawl budget, more pages, and more authority. The more comprehensive a website is, and the more information you need Google to find, the more 304 redirects become valuable.
As you move up to the hundreds of thousands and millions of pages, this becomes incrementally more valuable.
Status Code 401
The 401 (Unauthorized) status code is all about client errors.
This means your login credentials aren’t working. The server doesn’t know who you are, and they’re simply asking you to log in again.
This will usually appear if you have a membership site, or if you have some type of login credentials on a web application. In these cases, returning a 401 when something went wrong with the credentials is usually the right move.
Status Code 403
403 status codes are similar to 401 codes, but they show a unique difference.
A 403 status code will translate as “Forbidden”, so it’s much more explicit than a 401.
Basically, a 403 is saying “Okay, we know who you are, you tried to log in, but we’re explicitly telling you that you’re not allowed to access this”.
So, for example, if I go to the bar and I have an out-of-state ID, the bouncer says: “Hey, do you have a different ID actually? We can’t accept them here”. That’s pretty much like a 401 status code.
A 403 status code, on the other hand, would have the bouncer say “No, no. We know you. You can’t come in here.”
Status Code 404
The 404 HTTP code sends a “Not Found” error message. This is a very common one—everyone knows it (everyone knows the dreaded “404 Not Found message – right?). What happens here is that the URL being requested was simply not found.
It’s not true that all 404s are bad—this is a misconception.
It’s fine to serve a 404 if you simply don’t have that page, or if a user misspells a URL (you don’t have to redirect every conceivable URL). So, in many situations, it’s totally fine to serve a 404—Google won’t hurt you for this kind of situation.
You can solve this by having a great 404 page – something like “Sorry, the page you requested was not found. Here are some of the most popular links”.
However, if you have authoritative pages that are 404s, you should replace them. So, for example, if you have a URL that used to have a ton of links (or still has them), and now it’s serving a 404, you want API to do a 301 permanent redirect to the most relevant page you have on your site. You don’t want to leave that as it is.
Status Code 410
The 410 status code (Gone) is similar to a 404, but a little more explicit.
The “Gone” response code means that the page is truly gone—it’s no longer available on the origin server and no redirect was set up.
Sometimes, webmasters want to be very explicit to Google and other search engines that a page is gone. This is a much more direct signal to Google that a page is truly gone and never coming back.
When Google finds a 404, it may keep returning and crawling for a little while longer, actually checking and making sure that “Hey, did you actually mean that?”.
On the other hand, a 410 is very explicitly saying “No, no, no. This page is gone”.
Personally, I don’t see too many reasons to do this. If you stick to the 404 status code, you should be fine.
Status Code 429
The 429 status code (Too Many Requests) is a client-side error.
It happens when the user is sending too many requests in a given amount of time. This error is colloquially known as “rate-limiting” as well.
You should be careful of rate-limiting search engines! If you have an engineering team that’s very aggressively trying to block bots, rate-limiting search engines is a bad idea.
It’s also very often that you will get rate limited. A lot of search engine ranking tools get rate limited by Google because they make too many requests. DDoS (Distributed Denial of Service) attacks are essentially rate-limiting problems.
By blocking a certain IP address, or allowing a certain IP address to make so many requests over a certain period of time, you are building the first line of defense in blocking DDoS attacks.
A 429 means “Hey, you’re requesting too much”. Usually, it’s the client sending over too many requests.
Status Code 500
This is an internal server error and not a client’s fault. It’s a true classic—but it’s just a problem with your server. In some ways, it’s an ambiguous error and retry may give a different result. The server doesn’t know exactly what’s wrong, but it knows something is wrong.
This isn’t good. You want to fix this as soon as possible (contact your web host and your web developer to solve this!)
Status Code 503
The 503 (Service Unavailable) status code also happens on the server-side (it’s in the 500 blocks, right?)
This is similar to a 500 error and it usually means the server is unavailable—however, sometimes the code means it’s an expected error.
While a 500 status code says “Hey, something went wrong with the server, but we don’t know what happened”, a 503 status code says “Hey, something’s wrong, but we knew it was wrong”.
In this case, the error was expected and the server intentionally sends it. Usually, the code means you didn’t pay your bill, or you had more requests than your plan allows, for example.
Fixing this involves the same process as it does for 500 status codes: contacting your web host or developer and sorting it out.
Status Code 504
A 504 status code means a gateway timeout (also a server error). When this code is sent, the server did not receive a response fast enough from another server that it was requesting to.
Very often, it means that something you or the server were relying on broke, or you timed out, so the server wasn’t able to complete a full request.
Again, same as with 500 and 503 status codes, you usually need to contact your web host or developer and discuss the issue with them.
That’s your guide to HTTP codes! These are all important for your website and your digital marketing efforts, so knowing at least some of the essential ones and what they mean can save you from a lot of trouble – keep them in mind and use the information in the future.
In Conclusion
If you’re JUST getting started with online marketing, take a look at the ClickMinded Digital Marketing Strategy Guide. If you want to dive deep into search engine optimization, try the ClickMinded SEO Strategy Guide.
90+ SOPs, Templates, AI Prompts, And Video Tutorials To Supercharge Your Business
Unleash the Power of SEO and 10x Your Traffic from Google
Get the SEO Checklist sent to your inbox, for FREE!