Status Code 304: “Not Modified”
HTTP Status Code 304: “Not Modified”
The status code 304 “Not Modified” response is returned when a file is unchanged on the web server since it was last accessed.
304s are used to speed up a user’s browsing experience. If the web page they are accessing hasn’t been changed since they last got there, the client will show the user the cached version, stored locally, and won’t need to request the files on the website’s server.
The cached version then accelerates the loading speed and efficiency of subsequent requests for the same content.
Browsers and bots will make requests and they have an “If-Modified-Since” header, if the file has not been modified since then, the request won’t be fulfilled.
This kind of response is mostly used for crawl path optimization for very large sites, 100,000+ web pages.
Most small websites don’t need this, but if you’re a massive site, this can be a very large technical optimization win that makes the experience faster for users, and minimizes the number of requests your server has to fulfill. This also helps Google and other search engines crawl your web page.
By returning a status code 304 Not Modified header, you can save some of your crawl budget, and allocate it towards other pages that Google hasn’t seen yet.
Using 304s gets more valuable the more pages you have in the search index. The larger a website is, the more valuable a 304 response becomes.
If you have less than 1,000, or possibly even 10,000 pages, this may not be as useful to you.
The HTTP Protocol
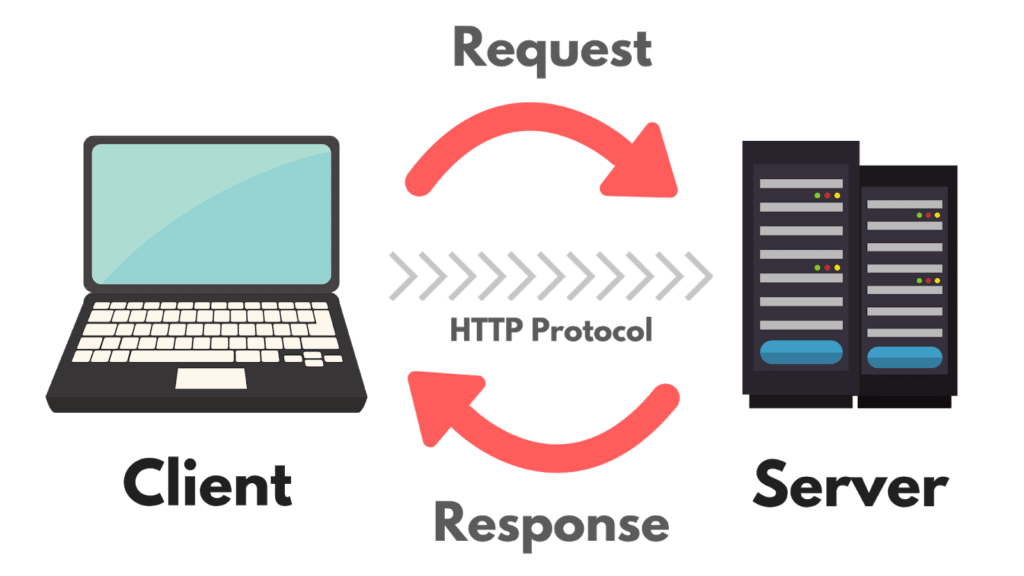
Let’s talk about how the HTTP protocol works.
At its very foundation, the Internet is made up of two core things: clients and servers.
Any time you click on your browser, you are accessing the Internet through a web client. It may be Chrome, Firefox, Safari or Internet Explorer.
When you visit websites, you are making requests to their web servers.
Facebook.com, ClickMinded.com, MarthaStewart.com/1525880/marthas-chocolate-chip-cookies, all of these sites have their own home address. It’s called an IP address.
Your home address might be 123 Main Street, New York, NY 10001, and Facebook’s address happens to be 66.220.144.0.
Whenever you visit a page on the web, you are requesting a whole bunch of documents from that website’s server. Maybe those documents are HTML, CSS, images, a PDF—whatever it is, the basic relationship stays the same: you (the client), make a request, and the website (the server) responds to that request.
The language you are using to make these requests is called the HTTP protocol. These protocols are really just standards that everyone on the web has agreed to. Just like English, Spanish and Chinese are all languages that have an understood protocol, HTTP is just a bunch of standards and an understood protocol.

There are a number of different web protocols out there – and you might be familiar with some of them:
- DNS – Domain Name System
- FTP – File Transfer Protocol
- HTTP – Hypertext Transfer Protocol
- IRC – Internet Relay Chat Protocol
- SMTP – Simple Mail Transfer Protocol
- SSL – Secure Sockets Layer
HTTP Status Codes
Now that we understand what the HTTP protocol is, let’s talk about HTTP status codes. Status codes let us know whether the HTTP request was a success, a failure, or something in between.
Let’s take a look at the five core status codes:
- 1xx block: informational requests
- 2xx block: successful requests
- 3xx block: redirects
- 4xx block: client errors
- 5xx block: server errors
Some status codes are more common than others. For example, when you’re doing digital marketing, you’ll often come across status code 200, status code 301 and status code 404 – but you may never see status code 206 or 307.
Let’s briefly go over each status code block and what they mean.
1xx Status Codes
These are informational requests. The server hasn’t fully completed the request yet and it’s still processing the information. You will not see these codes often. They include:
- 100 – Continue
- 101 – Switching protocol
- 103 – Checkpoints
2xx Status Codes
These are successful requests, which means everything is okay. They include:
- 200 – OK (you will see this one the most)
- 201 – Created
- 202 – Accepted
- 205 – Reset Content
- 206 – Partial Content
3xx Status Codes
These are redirects. These are shown when you request an address, but you are sent somewhere else. These can be good or bad. They include:
- 301 – Moved Permanently
- 302 – Found
- 304 – Not Modified
- 305 – Use Proxy
- 307 – Temporary Redirect
4xx Status Codes
These are client errors. That means something went wrong with the request (client/user) and not the response (website/server). They include:
- 400 – Bad Request
- 401 – Unauthorized
- 403 – Forbidden
- 404 – Not Found
- 408 – Request Timeout
- 410 – Gone
- 429 – Too Many Requests
5xx Status Codes
These are server errors. That means something went wrong with the response (website/server) and not the request (client/user). They include:
- 500 – Internal Server Error
- 502 – Bad Gateway
- 503 – Service Unavailable
- 504 – Gateway Timeout
In Conclusion
Looking for more on a particular status code? We have a series of short guides on every HTTP response, so you can optimize your digital marketing strategy. Grab them here:
- The Complete Status Code Guide
- Status Code 200, Status Code 301, Status Code 302, Status Code 304
- Status Code 401, Status Code 403, Status Code 404, Status Code 410
- Status Code 429, Status Code 500, Status Code 503, Status Code 504
90+ SOPs, Templates, AI Prompts, And Video Tutorials To Supercharge Your Business
Unleash the Power of SEO and 10x Your Traffic from Google
Get the SEO Checklist sent to your inbox, for FREE!