Status Code 200: The “OK” Response
HTTP Status Code 200: The “OK” Response
An HTTP response status code 200 means success. The client has requested documents from the server. The server has replied to the client and given the client the documents. All is well.
You will rarely “see” this response out in the wild using a browser as a normal user. You would usually only see this http response when you’re using a digital marketing tool that shows you the status code specifically.
In general, you want to see 200 http requests. They are good!
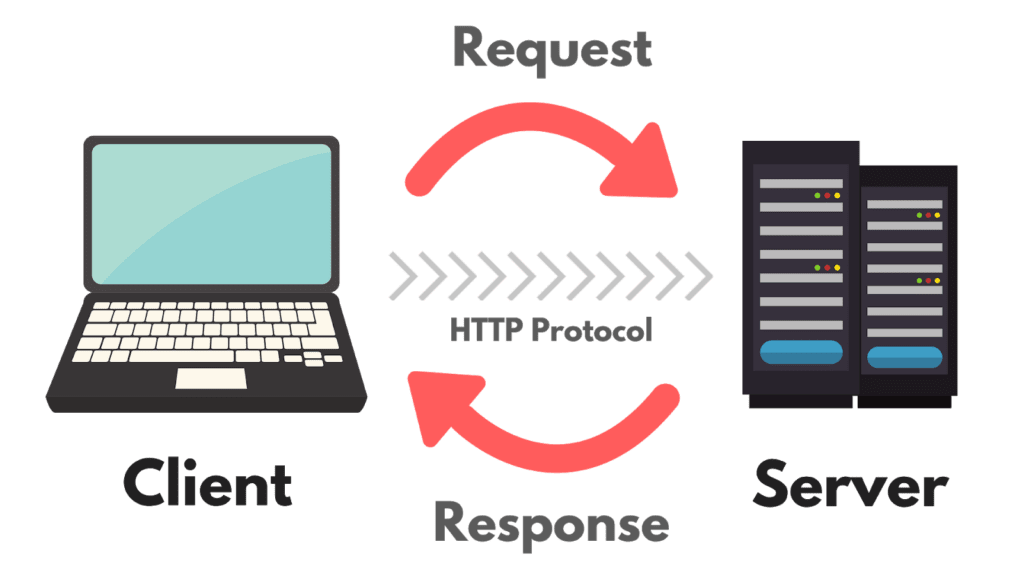
The HTTP Protocol
Let’s talk about how the HTTP protocol works.
At its very foundation, the Internet is made up of two core things: clients and servers.
Any time you click on your browser, you are accessing the Internet through a web client. It may be Chrome, Firefox, Safari or Internet Explorer.
When you visit a website, you are making a request to a web server.
Facebook.com, ClickMinded.com, MarthaStewart.com/1525880/marthas-chocolate-chip-cookies, all of these sites have their own home address. It’s called an IP address.
Your home address might be 123 Main Street, New York, NY 10001, and Facebook’s address happens to be 66.220.144.0.
Whenever you visit a page on the web, you are requesting a whole bunch of documents from that website’s server. Maybe those documents are HTML, CSS, images, a PDF—whatever it is, the basic relationship stays the same: you (the client), make a request, and the website (the server) responds to that request.
The language you are using to make these requests is called the HTTP protocol. These protocols are really just standards that everyone on the web has agreed to. Just like English, Spanish and Chinese are all languages that have an understood protocol, HTTP is just a bunch of standards and an understood protocol.

There are a number of different web protocols out there – and you might be familiar with some of them:
- DNS – Domain Name System
- FTP – File Transfer Protocol
- HTTP – Hypertext Transfer Protocol
- IRC – Internet Relay Chat Protocol
- SMTP – Simple Mail Transfer Protocol
- SSL – Secure Sockets Layer
HTTP Status Codes
Now that we understand what the HTTP protocol is, let’s talk about HTTP status codes. Status codes let us know whether the HTTP request was a success, a failure, or something in between.
Let’s take a look at the five core status codes:
- 1xx block: informational requests
- 2xx block: successful requests
- 3xx block: redirects
- 4xx block: client errors
- 5xx block: server errors
Some status codes are more common than others. For example, when you’re doing digital marketing, you’ll often come across multiple status codes like status code 200, status code 301 and status code 404 – but you may never see status code 206 or 307.
Let’s briefly go over each status code block and what they mean.
1xx Status Codes
These are informational requests. The server hasn’t fully completed the request yet and it’s still processing the information. You will not see these codes often. They include:
- 100 – Continue
- 101 – Switching protocol
- 103 – Checkpoints
2xx Status Codes
These are successful requests, which means everything is okay. They include:
- 200 – OK (you will see this one the most)
- 201 – Created
- 202 – Accepted
- 205 – Reset Content
- 206 – Partial Content
3xx Status Codes
These are redirects. These are shown when you request an address, but you are sent somewhere else. These can be good or bad. They include:
- 301 – Moved Permanently
- 302 – Found
- 304 – Not Modified
- 305 – Use Proxy
- 307 – Temporary Redirect
4xx Status Codes
These are client errors like invalid request message framing or deceptive request routing. That means something went wrong with the request (client/user) and not the response (website/server). This also might show request failed. They include:
- 400 – Bad Request
- 401 – Unauthorized
- 403 – Forbidden
- 404 – Not Found
- 408 – Request Timeout
- 410 – Gone
- 429 – Too Many Requests
5xx Status Codes
TThese are server errors. That means something went wrong with the http response (website/server) and not the request (client/user). This error indicates an unexpected condition within the server, leading to an invalid response. They include:
- 500 – Internal Server Error
- 502 – Bad Gateway
- 503 – Service Unavailable
- 504 – Gateway Timeout
In Conclusion
Looking for more on a particular status code? We have a series of short guides on every HTTP response, so you can optimize your digital marketing strategy. Grab them here:
- The Complete Status Code Guide
- Status Code 200, Status Code 301, Status Code 302, Status Code 304
- Status Code 401, Status Code 403, Status Code 404, Status Code 410
- Status Code 429, Status Code 500, Status Code 503, Status Code 504
90+ SOPs, Templates, AI Prompts, And Video Tutorials To Supercharge Your Business
Unleash the Power of SEO and 10x Your Traffic from Google
Get the SEO Checklist sent to your inbox, for FREE!