Status Code 302: “Moved Temporarily”
HTTP Status Code 302: “Moved Temporarily”
Usually, 302 redirects are used incorrectly. There are not many situations where you would want to use them as a webmaster or digital marketer.
A 302 redirect seems similar to a 301 redirect. They do the same thing for the user: move them to a new location. The difference is that one is a permanent redirect, and the other is a temporary redirect.
A permanent (301) redirect says to “Hey Google, this page has been permanently moved to this new location. Any of the rankings and link equity that it used to have, please pass those on to the new URL”.
A temporary (302) redirect says to “Hey Google, this page has been temporarily moved to this new location. Do not pass any of the rankings and link equity to the new location”.
Let’s say you were running a Superbowl television ad, and your call to action was “Visit us at Website.com”. And just for that day, you wanted to temporarily redirect all the traffic that came to your homepage, to Website.com/superbowl-ad. That might be one instance where you’d be okay with a temporary redirect.
Other situations where you might use this might be temporary situations when you’re collecting data. For example, if you are manually doing an A/B test and bucketing users on your own, you might want to implement a 302 redirect.
When the server responds with a 302 Found status code, it signals to the client that the requested resource has been temporarily relocated. This prompts the client to send another HTTP request to fetch the resource and continue processing the initial request.
Its purpose is to ensure that page requests are directed to the appropriate location, while keeping the URL used by search engines intact during indexing.
Usually, you want to stick with 301 redirects instead.
The HTTP Protocol
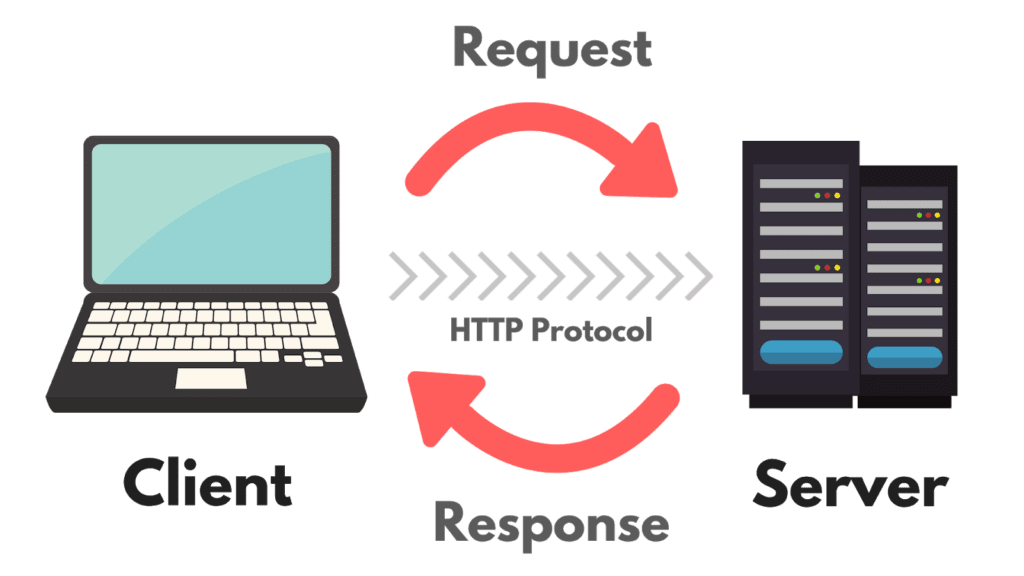
Let’s talk about how the HTTP protocol works.
At its very foundation, the Internet is made up of two core things: clients and servers.
Any time you click on your browser, you are accessing the Internet through a web client. It may be Chrome, Firefox, Safari or Internet Explorer.
When you visit a website, you are making a request to a web server.
Facebook.com, ClickMinded.com, MarthaStewart.com/1525880/marthas-chocolate-chip-cookies, all of these sites have their own home address. It’s called an IP address.
Your home address might be 123 Main Street, New York, NY 10001, and Facebook’s address happens to be 66.220.144.0.
Whenever you visit a page on the web, you are requesting a whole bunch of documents from that website’s server. Maybe those documents are HTML, CSS, images, a PDF—whatever it is, the basic relationship stays the same: you (the client), make a request, and the website (the web server) responds to that request.
The language you are using to make these requests is called the HTTP protocol. These protocols are really just standards that everyone on the web has agreed to. Just like English, Spanish and Chinese are all languages that have an understood protocol, HTTP is just a bunch of standards and an understood protocol.

There are a number of different web protocols out there – and you might be familiar with some of them:
- DNS – Domain Name System
- FTP – File Transfer Protocol
- HTTP – Hypertext Transfer Protocol
- IRC – Internet Relay Chat Protocol
- SMTP – Simple Mail Transfer Protocol
- SSL – Secure Sockets Layer
HTTP Status Codes
Now that we understand what the HTTP protocol is, let’s talk about HTTP status codes. Status codes let us know whether the HTTP request was a success, a failure, or something in between.
Let’s take a look at the five core status codes:
- 1xx block: informational requests
- 2xx block: successful requests
- 3xx block: redirects
- 4xx block: client errors
- 5xx block: server errors
Some status codes are more common than others. For example, when you’re doing digital marketing, you’ll often come across status code 200, status code 301 and status code 404 – but you may never see status code 206 or 307.
Let’s briefly go over each status code block and what they mean.
1xx Status Codes
These are informational requests. The server hasn’t fully completed the request yet and it’s still processing the information. You will not see these codes often. They include:
- 100 – Continue
- 101 – Switching protocol
- 103 – Checkpoints
2xx Status Codes
These are successful requests, which means everything is okay. They include:
- 200 – OK (you will see this one the most)
- 201 – Created
- 202 – Accepted
- 205 – Reset Content
- 206 – Partial Content
3xx Status Codes
These are redirects. These are shown when you request an address, but you are sent somewhere else. These can be good or bad. They include:
- 301 – Moved Permanently
- 302 – Found
- 304 – Not Modified
- 305 – Use Proxy
- 307 – Temporary Redirect
4xx Status Codes
These are client errors. That means something went wrong with the request (client/user) and not the response (website/web server). They include:
- 400 – Bad Request
- 401 – Unauthorized
- 403 – Forbidden
- 404 – Not Found
- 408 – Request Timeout
- 410 – Gone
- 429 – Too Many Requests
5xx Status Codes
These are server errors. That means something went wrong with the response (website/server) and not the request (client/user). They include:
- 500 – Internal Server Error
- 502 – Bad Gateway
- 503 – Service Unavailable
- 504 – Gateway Timeout
In Conclusion
Looking for more on a particular status code? We have a series of short guides on every HTTP response, so you can optimize your digital marketing strategy. Grab them here:
- The Complete Status Code Guide
- Status Code 200, Status Code 301, Status Code 302, Status Code 304
- Status Code 401, Status Code 403, Status Code 404, Status Code 410
- Status Code 429, Status Code 500, Status Code 503, Status Code 504
90+ SOPs, Templates, AI Prompts, And Video Tutorials To Supercharge Your Business
Unleash the Power of SEO and 10x Your Traffic from Google
Get the SEO Checklist sent to your inbox, for FREE!